使い方&チュートリアル
タイトル画面を作成しよう
ゲームを開始する前に、タイトル画面を作成してみましょう。
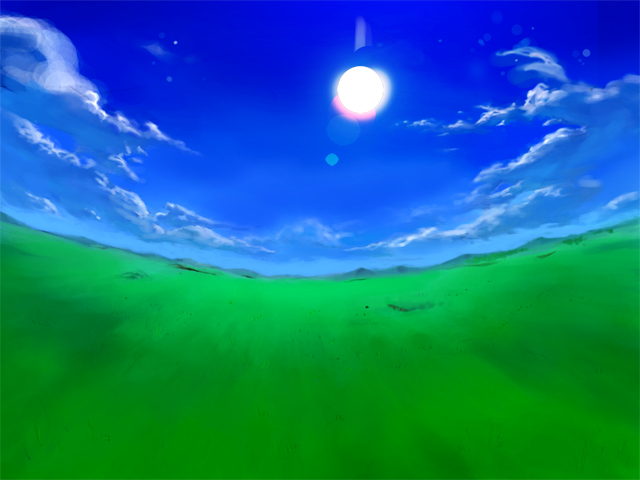
今回は以下の様なタイトル画面を作成してみます。

「はじめから」ボタンを押すと、ゲームが始まります。また、「つづきから」ボタンを押すとロード画面が開きます
タイトルを作るのに新しい知識は必要ありません。いままで学んだタグを応用すれば簡単に作ることができます。
それではまず、必要な画像素材を用意します。
・back.jpg (タイトルの背景素材 bgimageフォルダに入れる)
・title.png (タイトルのロゴ fgimageフォルダに入れる)
・start.png (「はじめから」ボタン imageフォルダに入れる)
・load.png (「つづきから」ボタン imageフォルダに入れる)




それではスクリプトを記述して行きましょう
*start
*title
;メッセージレイヤを非表示にしておく
@layopt layer=message0 visible=false
;背景画像を設定
[image layer="base" page="fore" storage=back.jpg]
[image layer=1 storage=title.png visible=true top=100 left=150]
[locate x=200 y=300 ]
[button graphic="start.png" target=*first]
[locate x=200 y=360 ]
[button graphic="load.png" target=*loadmenu]
[s]
;つづきからボタンが押された場合。ロード画面を表示
*loadmenu
[cm]
[showload]
[jump target=*title]
[s]
;ストーリー最初から
*first
[cm]
[freeimage layer=1]
メッセージレイヤを再度表示する
@layopt layer=message0 visible=true
ゲームが始まります[l][r]
保存して、実行します
タイトル画面が表示されましたね。
BGMを流したい場合は、[playbgm]タグを挟んだり ボタンが押されたら効果音を鳴らしたい場合は、[playse]タグを挟むだけです。
>>次:「ゲーム完成 公開しよう」へすすむ
サポートサイト
2016 © STRIKEWORKS All Rights Reserved.

