3Dグラフィック機能(基本編)
この機能はティラノスクリプトV5.03以上が必要です
ティラノスクリプトでは、手軽に3Dグラフィックスを使うことができます。
3Dの知識がなくても、従来の2Dをつかって演出を強化できるのでぜひチャレンジしてみてください。
まず、実際の動作イメージをご確認ください。
3D機能デモ映像
ティラノスクリプトの知識があれば、タグを組み合わせるだけで高度な表現ができます。
最初の準備
さっそく、ティラノの3Dグラフィックス機能を使ってみましょう。
最初に、3D機能を有効にする必要があります。
system/Config.tjsを開いて;use3D=true; としてください。
// 3D機能を利用できるようにする
// trueで有効 false で無効です。
// 有効にすると起動時間が長くなりますので、必要ない場合はfalseが推奨です。
;use3D = true;
この変更を行わないと3D機能が使用できません。
続いて、3D機能を使用する前(first.ksなど)に次のタグを配置します。
[3d_init ]
このタグを実行するタイミングで3Dの初期化が実行され、3Dを使用する準備が整います。
3D機能と従来のゲーム画面は共存できます。
3D空間を表現するためのレイヤが、ゲーム画面の追加されることになります。
それでは、実際に3Dをつかった機能を試していきましょう。
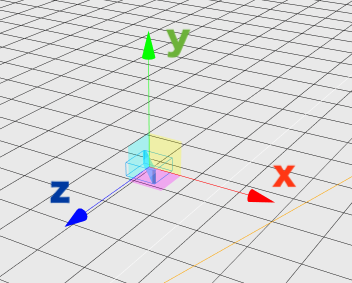
3D空間について
まず、3D空間は今までのゲームと大きく違うのは、奥行きの概念が追加されることです。

奥行きはz軸で表されます。
ティラノの3D機能でも X、Y、Z という3つの座標で位置を表します。
座標の表し方も従来は左上が基準(0,0)という座標でしたが、3D機能の座標は画面の中心が(0,0,0)となりますのでご注意ください。
それでは早速3D空間にものを配置してみましょう。
次のコードを記述してください
[3d_init]
;ティラノの背景変更タグ
[bg storage="room.jpg"]
;3Dの箱を定義する
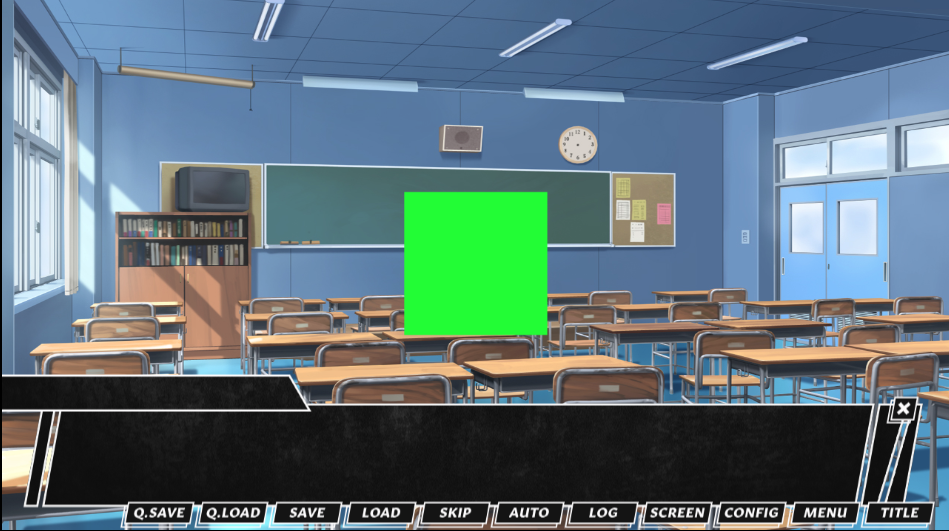
[3d_box_new name="mybox" width=100 height=100 depth=100 scale=2 color="0x00ff00" ]
;定義した箱を実際に画面に表示する
[3d_show name="mybox"]
画面の中に緑の四角が表示されていれば成功です。
3D空間の中に四角の立方体が表示できました。

画像を表示する
続いて3D空間の中に画像を表示してみましょう。
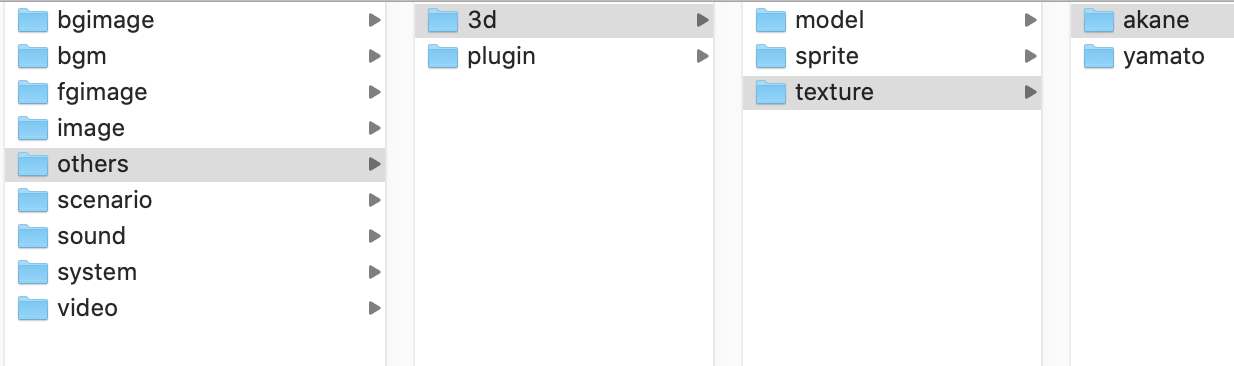
3D空間で使用する素材は、通常の画像とは異なる場所に配置します。
3D関連の素材ファイルは「data/others/3d/」フォルダに配置します。
今回は画像ファイルなので、textureフォルダの中に配置してください。
おなじみのあかねとやまとの立ち絵素材を、textureフォルダ以下に配置します。

あとは、以下のようなコードを記述してください。
[bg storage="room.jpg"]
;3D空間で表示するイメージを定義する
[3d_image_new name="akane" texture="akane/normal.png" width=400 ]
[3d_image_new name="yamato" texture="yamato/normal.png" width=400 ]
;定義したイメージを表示する
[3d_show name="akane" pos="130,-225,535" rot="0,0,0" scale="0.54,0.54,0.54" ]
[3d_show name="yamato" pos="-137,-236,545" rot="0,0,0" scale="1,1,1" ]
次のようにあかねとやまとが配置されれば成功です。

えっ、いままでと何が違うのかって。
それじゃあ、3D空間であることを確認するために、カメラを動かしてみましょうか。
次のタグを最後に追記してください。
[3d_camera pos="345,-32,1000" rot="0.03,0.6,0" scale="1,1,1" ]
次のように斜めから、見たような構図になりましたね。

[3d_camera]タグは3D空間を見ているカメラの位置や傾きを変更することができるタグです。
正面から見ていたカメラを、斜めから見るような位置に移動したので、このような表示になったわけですね。
ワンポイント
今回、カメラを移動したのに、背景は変わりませんでした。
これは[bg]タグという、3D空間に影響しないタグで表示させているからです。
タグで[3d_XXXXXX]のように 3d_ から始まるタグは3D空間に影響を及ぼしますが、それ以外は3D空間以外に配置されます。
3D空間の座標
3D空間では X Y Z 座標をつかって位置を表すことは、なんとなくわかりました。
3D空間での状態を表すのには、「座標」・「傾き」・「大きさ」の3つが必要です。
オブジェクトを配置する場合、かならずこの3つが指定されます。
(例)
[3d_camera pos="345,-32,1000" rot="0.03,0.6,0" scale="1,1,1" ]
「pos」は座標を表します。半角のカンマで区切ることで x,y,z を表します。
「rot」は傾きです。どの方向に傾くかをx,y,zで表します。
「scale」は大きさです。これもどの方向へ拡大縮小するかを x,y,z で表します。
ちなみに、3つ指定せずに、例えば「scale=3」と指定すると「scale=3,3,3」としたのと同義になります。
ただ、この値を、数値で微調整しながら配置していくのは、厳しいですね。
人間技ではありません。
そこでティラノでは、実際の画面で確認しながら、座標を取得できる機能が用意されています。
先ほどのコードの最後に次の記述を追加してください。
[3d_debug name="akane" ]
保存して実行します。
すると、タグのところでゲームが停止します。
マウスで画面をドラッグ&ドロップしてみてください。
あかねが、3D空間を自由に動かすことができますね。

■左クリックしながらドラッグ
rot(傾き)が変わります。
■右クリックしながらドラッグ
pos(座標)の x と y 座標が変わります。
■真ん中ボタン(ホイール)をクリックしながらドラッグ
pos(座標)の z 座標が変わります。
■ホイールをスクロール
scale(大きさ)が変わります。
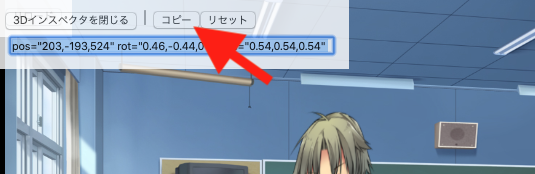
配置したい場所にきたら、左上のコピーボタンを押してください。

あとはコピーした座標をそのままタグのパラメータとして貼り付ければ、そのままの位置に配置できます。
終了する場合は「3Dインスペクタを閉じる」でゲームが再開されます。
また、やまとの座標を変更したい場合は
[3d_debug name="yamato" ]
上記のようにname=yamatoを指定すれば3D空間に表示されているオブジェクトすべてを確認することもできます。
カメラのデバッグ
カメラの座標も、実際に確認しながら配置することができます。
[3d_debug_camera ]
タグを配置するとカメラをドラッグ&ドロップで動かすことができるようになります。
■左クリックしながらドラッグ
カメラの rot(傾き)が変わります。
■右クリックしながらドラッグ
カメラの pos(座標)の x と y 座標が変わります。
■真ん中ボタン(ホイール)をクリックしながらドラッグ
カメラのpos(座標)の z 座標が変わります。
あとは、同じように座標をコピーして使用してください。
3Dオブジェクトを非表示にする
画面に表示した3dオブジェクトを非表示にする場合は、次のタグを使用します。
[3d_hide name="akane" time=2000]
外部3Dモデルデータの読み込み
ティラノスクリプトの3D機能では、他ソフト作成された3Dデータを読み込むことができます。
今回は3Dデータをダウンロードできる「sketchfab」というサイトからデータを入手してゲームで仕様してみたいと思います。
https://sketchfab.com/
まずは、3Dモデルを入手します。
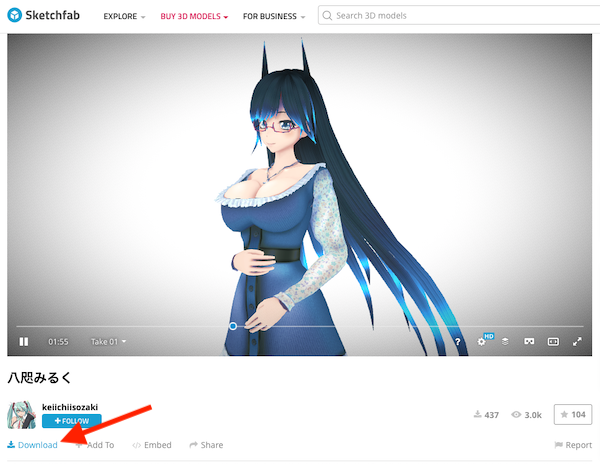
今回は、例として次のモデルを使用させていただきます。

3Dモデルを入手する
左下の「Download 3D Model」をクリックします。ダウンロード形式は「gLTF」形式を選択してください(ユーザー登録が必要)
ダウンロードしたら、適当な場所に展開してください。
今回はフォルダ名を「miruku」に変更してください。
あとはこのフォルダを
「data/others/3d/model」フォルダの中にコピーします。
続いて、以下のコードを記述してください。
;gLTFファイルを指定する
[3d_model_new name="miruku" storage="miruku/scene.gltf" ]
[3d_show name="miruku" ]
3Dモデルを表示[p]
保存して実行します。

ゲーム画面に3Dモデルが表示されました。
が、ちょっと小さくて遠いですね。
復習も兼ねて、座標を指定してみましょう。
先程のコードの最後に、次のタグを配置します。
[3d_debug name="miruku"]
座標を調整して、好きな場所に配置してみましょう。
(例)
[3d_show name="miruku" pos="-3,-139,891" rot="0,0,0" scale="100,100,100" ]
実行結果

いかがでしょうか。先程紹介した「Sketchfab」のサイトには、ダウンロードできるデータが多くありますので、ぜひ試してみましょう。
対応形式については、現在は「gLTF形式」「obj」形式に対応しています。将来的には対応形式を増やしていく予定です。
まとめ
ティラノの3D機能を使うと、簡単に3Dをゲームで扱えるようになりますね。
また、細かな調整や項目などについてはタグリファレンスを必ず確認してください。
タグリファレンス
その他、詳しいパラメータについてはタグリファレンスを確認してください。
次の章では、3D機能の応用として、アニメーション・イベント・ジャイロ機能などを試してみます。
>>3D機能(応用編)へ移動する