Spineとは
Spineとは2Dアニメーションを作成するためのツールです。ボーンを入れることで人体のような複雑な動きをさせることも可能
Spine × ティラノ サンプルゲーム
サンプルゲームプロジェクトファイルを入手
ライセンス
ティラノスクリプト本体、および、Spineプラグインは無料で利用できます。
本プラグインはSpineランタイムを使用しており、本プラグインを使用してゲームを制作する場合はSpine本体が必要です。
それにより、Spineランタイムを使用できるようになります
また、制作したゲームを公開する場合は
Spine Runtimes使用許諾契約への同意が必要となります。
Spine本体の購入ページ
バージョンについて
Spineのバージョンについて3.7系と4.0系と4.2系に対応します。
上記以外のバージョンで出力されたモデルについては非対応です。
デフォルトは4.0となりますが、プラグインを読み込むときに以下のように指定することで、3.7(4.2)のモデルをティラノで利用することができます。
[plugin name="spine" version="3.7" ]
使い方&チュートリアル
【最新版】spine_tyrano_plugin_v4.2 プラグインを入手(2024/7/31)
【旧バージョン】spine_tyrano_plugin_v006 プラグインを入手(2022/4/13)
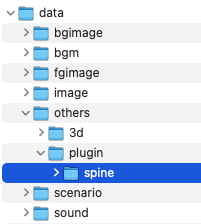
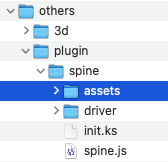
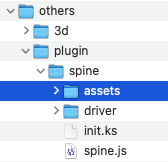
上記、Spineプラグインをダウンロードして適当な場所に展開してください。このspineフォルダを、ご自身のティラノプロジェクトのdata/others/plugin フォルダに配置します。

あとは、first.ks に
[plugin name="spine"]
続いて、make.ks に
[spine_restore ]
と記述すれば、Spineをティラノスクリプトで使用する準備は完了です。
(make.ks の記述は ロード時にSpineモデルを再現するために必要です。)
詳しいタグの説明や使い方について、上記のサンプルゲームをダウンロードして スクリプトを見ていただくのがわかりやすいかと思います。
モデルデータ準備と表示
Spineモデルデータはdata/others/plugin/spine/assetsフォルダの中に配置します。

対応形式はjson形式。jsonファイルとatlasファイルの名称は統一してください。
あとは、タグを記述するだけでSpineモデルを表示できます。
次の例は、 assets/spineboy.json ファイルが配置されている状態でのサンプルです。
[spine_new name="model1" motion="walk" storage="spineboy.json"]
;Spineモデルの表示
[spine_show name="model1" x=200 y=0 scale=0.8 ]

これで表示されました。簡単ですね。
アニメーション設定
Spineのモーションについて好きなタイミングで制御することができます。
モーションを再生するには[spine_anim]タグを使用します。
[spine_anim name="model1" motion="jump" ]
このように記述するとモーションが再生されます。
Spineタグリファレンス
[spine_init] Spineの初期化
- Spine
Spineを使用するための環境を整えます。必ず一度実行する必要がありますのでfirst.ksなどに記述しておきます。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | canvas名を設定できます。特に必要がなければ設定は不要です。デフォルトはspine_canvas |
| visible | × | 初期状態でspineを表示するか否かを指定できます。true or false。デフォルトはtrue |
| layer | × | spine用のcanvasを配置するレイヤーを指定できます。デフォルトは0 |
| zindex | × | canvasを配置するレイヤーのzindexを指定できます。 |
| width | × | canvasの横幅を指定できます。デフォルトは画面いっぱいに配置されます |
| height | × | canvasの高さを指定できます。デフォルトは画面いっぱいに配置されます |
| left | × | canvasを配置する位置を指定できます。左端を基準としてピクセルで指定してください |
| top | × | canvasを配置する位置を指定できます。上端を基準としてピクセルで指定してください |
| bgimage | × | canvasの背景に画像を設置することができます。ファイルはbgimageフォルダに配置してください |
- サンプルコード
[spine_init ]
[spine_new] Spineモデルの作成
- Spine
Spineモデルを定義します。実行時点ではまだモデルは表示されません。
その後 [spine_show]タグで表示されます。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | モデル名を指定します |
| storage | × | ロードするモデルデータ(json or skel)指定します。データはプラグインフォルダ内のassetsフォルダ以下に配置してください。なおバイナリ形式(skel)は3.7では非対応です |
| atlas | × | アトラスファイルを指定します。省略した場合はjsonと同一ファイル名になります |
| p_alpha | × | true or false 指定 premultipliedAlphaの有効無効を切り替えることができます。デフォルトはtrue |
| skin | × | 適応する初期スキンを指定します。指定しない場合は「default」になります |
| motion | × | 初期モーションを指定します。 |
- サンプルコード
[spine_new name="model1" motion="walk" storage="spineboy"]
[spine_show name="model1" ]
[spine_anim] Spineアニメーション再生
- Spine
Spineに設定しているアニメーションを再生できます。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | モデル名を指定します |
| motion | × | 再生するアニメーション名を指定します |
| next_motion | × | このパラメータにモーションを指定しているとmotionパラメータの再生が終わった後、next_motionが再生されてループさせることができます。例えば、登場アニメ→アイドル状態といった遷移で活用すると良いでしょう。 |
| in_frame_next_motion | × | motionパラメータのアニメーションが指定フレームに到達した時点で、next_motionパラメータを再生することができます。 |
| loop | × | true or falseを指定します。falseを指定すると1度だけアニメーションを再生します。デフォルトはfalse |
| slot | × | 複数モーションを同時再生する場合はスロットに数字を指定します。デフォルトは0 |
| 指定できるパラメータはありません | ||
- サンプルコード
[spine_anim name="model3" motion="roar" loop=false ]
[spine_mix_anim] Spineミックスタイム設定
- Spine
アニメーションペアにミックスタイムを指定できます。
すべてのモーションペアはデフォルトで0.5のミックスタイムが指定されていますが、ここで独自にミックスタイムを指定することもできます。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | 設定するモデル名を指定します |
| motion1 | × | 前アニメーション名 |
| motion2 | × | 先アニメーション名 |
| mixval | × | 適応するミックスタイムを指定します。 |
- サンプルコード
[spine_mix_anim name="model3" motion1="walk" motion2="roar" mixval="0.5" ]
[spine_show] Spineモデルの表示
- Spine
Spineモデルを画面に表示します。
表示するためには予め[spine_new]タグでモデルを読み込んでおく必要があります。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | モデル名を指定します |
| x | × | モデルのヨコ位置を指定します。縮尺が他のティラノの座標指定とは異なりますのでご注意ください。デフォルトは0 |
| y | × | モデルのタテ位置を指定します。縮尺が他のティラノの座標指定とは異なりますのでご注意ください。デフォルトは0 |
| scale | × | 表示するモデルの縮尺をしていできます。デフォルトは1。 |
| motion | × | 登場時に1度だけ再生されるモーションを指定できます。再生終了後は[spine_new]で指定したデフォルトモーションに戻ります。 |
| time | × | ミリ秒で指定します。モデルをフェードインしながら表示させることができます。指定しない場合は瞬時に表示されます。 |
- サンプルコード
[spine_new name="model1" motion="walk" storage="spineboy.json"]
[spine_show name="model1" ]
[spine_mod] Spineモデルの変更
- Spine
Spineモデルの状態を変更します。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | モデル名を指定します |
| x | × | モデルのヨコ位置を指定します。縮尺が他のティラノの座標指定とは異なりますのでご注意ください。デフォルトは0 |
| y | × | モデルのタテ位置を指定します。縮尺が他のティラノの座標指定とは異なりますのでご注意ください。デフォルトは0 |
| scale | × | 表示するモデルの縮尺をしていできます。デフォルトは1。 |
| skin | × | スキンを変更できます。スキン名を指定してください |
- サンプルコード
[spine_new name="model1" motion="walk" storage="spineboy.json"]
[spine_mod name="model1" x=200 scale=0.5 ]
関連情報

