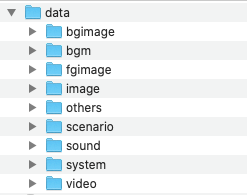
プロジェクトフォルダの構成
それでは早速、ゲーム制作を始めたいと思います。
まず、解凍したフォルダから「data」フォルダを開いてください。
このフォルダが今後ゲームに関する情報を保存する場所になります。
今後はこのフォルダを「プロジェクトフォルダ」と呼ぶことにします。

それでは、プロジェクトフォルダの役割を簡単に説明しておきます。
今は「こんなのがあるんだ〜」くらいの感覚でかまいません。このあと、必要な場面になったら詳しく説明します。
 bgimageフォルダ
bgimageフォルダ
背景画像を入れておくフォルダです
 bgmフォルダ
bgmフォルダ
BGM用の音楽ファイルを入れておくフォルダです
 fgimageフォルダ
fgimageフォルダ
前景レイヤ用の画像を入れておきます。(キャラクター画像などはここに配置します)
 imageフォルダ
imageフォルダ
その他の画像を入れておくフォルダです。例えば、ボタン用の画像や特殊文字画像などです。
 othersフォルダ
othersフォルダ
その他汎用的なファイルを入れておくフォルダです
 scenarioフォルダ
scenarioフォルダ
ゲームのシナリオファイルを入れておくフォルダです。最も重要で頻繁に使用します
 soundフォルダ
soundフォルダ
効果音に使用するファイルを入れておくフォルダです
 systemフォルダ
systemフォルダ
ティラノスクリプトの基本動作設定が書かれた、Config.tjs ファイルがあります。
 videoフォルダ
videoフォルダ
動画ファイルを入れておくフォルダです。
文字を表示する
プロジェクトフォルダの中から、scenarioフォルダを開いてください。
その中の「first.ks」をエディタで開きます。
中にはサンプルゲーム用のスクリプトが書かれていますので全て消してください
まっさらな状態になったら、以下の内容をコピーしてfirst.ksに貼り付けてください。
;チュートリアル用スクリプトファイル
*start
[wait time=200]
吾輩わがはいは猫である。名前はまだ無い。[l][r]
どこで生れたかとんと見当けんとうがつかぬ。[l][cm]
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。[l]
吾輩はここで始めて人間というものを見た。[l][r]
コピーしたら保存してください。
ティラノライダーの「ゲーム開始」ボタンを押して動作を確認してください。
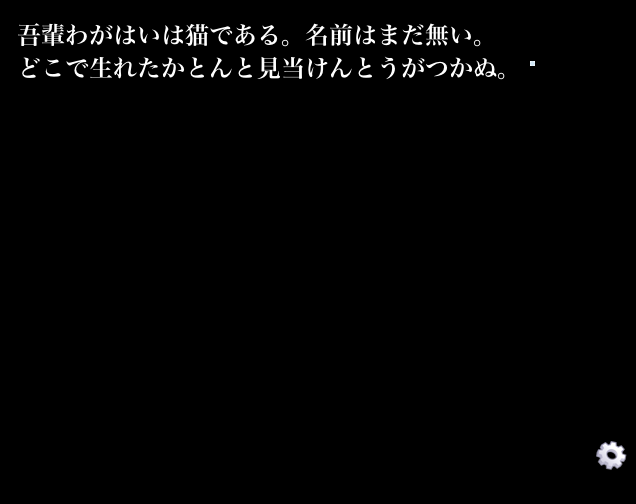
実行画面

入力した文字が順番に表示されました!
いかがでしょう、すごく簡単ですね。
先ほど記述したシナリオファイルを順番に解説していきます。
まず、1行目の記述
;チュートリアル用スクリプトファイル
この部分はゲームの実行画面に表示されていませんでしたね。
セミコロン( ; )で始まる行はコメントとして扱われます。
ゲーム画面には表示されませんので、メモとして活用したり、コードの注釈を入れておきましょう。
今回の場合、このファイルがどのような役割を持っているのかを冒頭でコメントしています。
続いて、実際の文章の部分です
注目すべきは、文章の最後についているタグです。吾輩わがはいは猫である。名前はまだ無い。[l][r]
どこで生れたかとんと見当けんとうがつかぬ。[l][cm]
何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。[l]
吾輩はここで始めて人間というものを見た。[l][r]
[l]
このタグはクリック待ちを行います。動作確認してみるとこの箇所で一端文章の表示が止まって、クリックされるまで次の文章が表示されませんね。
[r]
改行を行います。このタグの位置で改行が行われていると思います。
文章の区切りのいい場所で、[l][r]と並べて記述することで読みやすいノベルゲームを作ることができます。
[cm]
このタグの位置でメッセージが一旦クリアされて次のページへ移動しましたね。
演出上、画面を意図的にクリアしたい場合は利用しましょう。
また、[cm]を使わなくても文章が画面に表示できる限界まで到達した時は自動的にページが切り替わります。
さて、ここまで出来れば、文章を表示する基本的な方法は完璧です。
タグってなんだ?
ティラノスクリプトでは、通常の文章とタグを組み合わせてゲームを作成していきます。
角カッコ [ ] で囲まれている部分がタグです。
タグは普通の文章とちがって、ゲームに動きを与える特別な動作をします。
例えば、[ l ] はクリックを待つという動きをゲームに与えましたね。
もう一つ例を挙げますと
[wait time=2000]
このタグの場合wait というタグ命令 と time=2000 という属性が付与されています。
意味は処理を一時的に止める(wait) 2000ミリ秒の間(time=2000)
つまり、このタグの場所で2000ミリ秒間、処理を止めることができる命令です。
タグには沢山の種類があり、それらを使うことで多彩な表現ができるようになります。
ただ、タグの基本はこれだけですから、後は使用方法を調べるだけで使えるようになるでしょう。
ワンポイント
タグは以下のように書くこともできます。意味は全く同じです。
@wait time=2000
( [wait time=2000]と全く同じ動作)
@(アットマーク)で始まる行はタグとして認識されます。
ただし、1行で完結させる必要があります。
縦書きで表示する
メッセージは縦書きで出力することも可能です。
ゲーム全体で縦書きの場合はプロジェクトファイルのsystem/Config.tjsを編集しておきます。
Config.tjs
// ◆ 縦書きモード
// メッセージレイヤを標準で縦書きモードにする場合は false ではなく true を
// 指定してください。
;vertical = true;
これで、ゲーム全体で縦書きで表示されます。
途中で縦書きと横書きを切り替える場合は、[position]タグを使用します。
(例)
ここまで横書きで表示されています。[l][r]
縦書きに変更します[l][cm]
[position vertical=true]
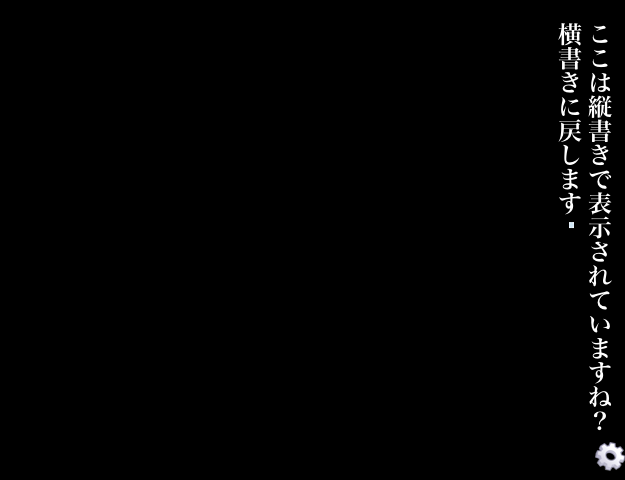
ここは縦書きで表示されていますね?[l][r]
横書きに戻します[l][cm]
[position vertical=false]
[cm]
横書きで表示されていますね?
保存して実行してみましょう。
実行画面

アドベンチャー形式で表示する
テキスト表示エリアが常に下に表示されている形式のゲームの作り方も見ておきましょう
メッセージエリアの高さと横幅を指定することで、メッセージウィンドウの大きさを調整します。
以下のようにスクリプトを記述して保存して下さい
メッセージウィンドウの高さを変更します[l][cm]
[position height=160 top=430]
[cm]
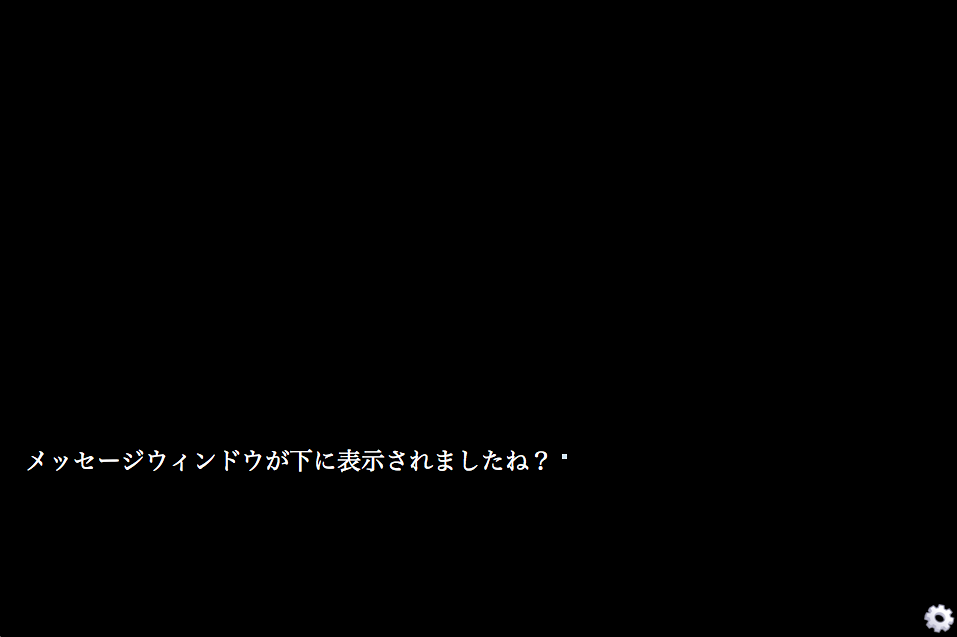
メッセージウィンドウが下に表示されましたね?
保存して実行してみましょう。
以下のようにテキストエリアが画面下部に移動しましたね

このように、キャラクターを中心に構成するゲームを作成する場合は、この形式でゲームを構築しましょう。
メッセージ枠に画像を利用する
ティラノスクリプトでは、メッセージウィンドウをゲームの雰囲気に合わせた独自のものに変更することが可能です。
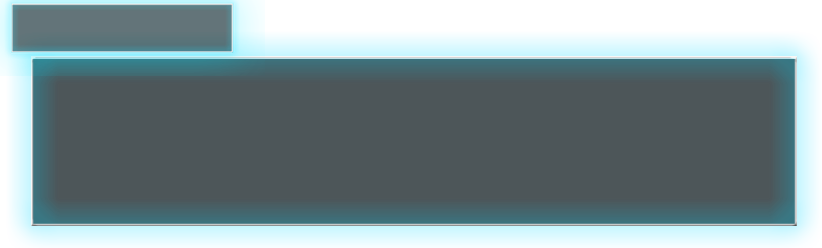
最初に、以下のようなオリジナルのフレーム画像を準備しておきます
配置する場所はプロジェクトフォルダのimageフォルダに配置してください。ファイル名はframe.pngとしておきます
【フレーム画像 (822px × 248px) 】(素材:びたちー素材館様より)

準備できましたか?それでは以下のように[position]タグを指定して下さい
[position layer=message0 width=800 height=300 top=380 left=70 ]
[position layer=message0 page=fore frame="frame.png" margint="65" marginl="50" marginr="70" marginb="60"]
[cm]
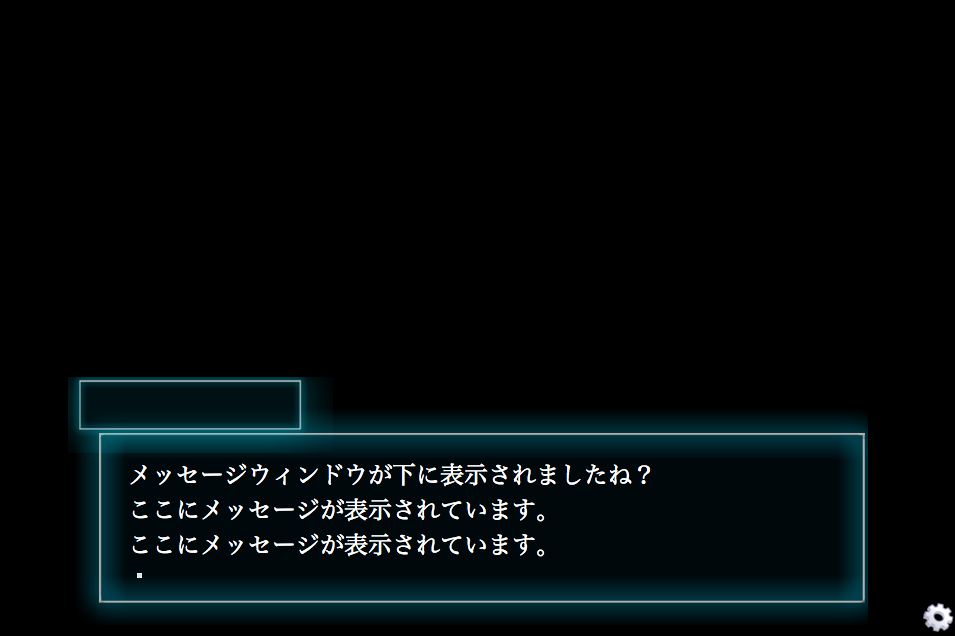
メッセージウィンドウが下に表示されましたね?[r][l]
ここにメッセージが表示されています。[r][l]
ここにメッセージが表示されています。[r][l]
保存して実行してみましょう

変更されましたね?
[position layer=message0 frame="frame.png" margint="65" marginl="50" marginr="70" marginb="60"]
メッセージフレームに独自のフレーム画像を適応しています。margint(上) marginl(左)marginr(右)marginb(下) は 外側のフレーム画像と実際に文字が表示されるレイヤの隙間をピクセルで指定します。
[position width=800 height=300 top=380 ]
メッセージレイヤの表示位置適応
いかがでしょう?かなり柔軟にゲーム画面を作ることができそうですね。(注) [position]タグで指定したメッセージレイヤのサイズと画像のサイズは同じにして置かなければなりません。
>>次:「背景を変更しよう」へすすむ


