ティラノスタジオ 開発関連の機能
タグリファレンス
左メニューから「開発」-「タグ」をクリックします。
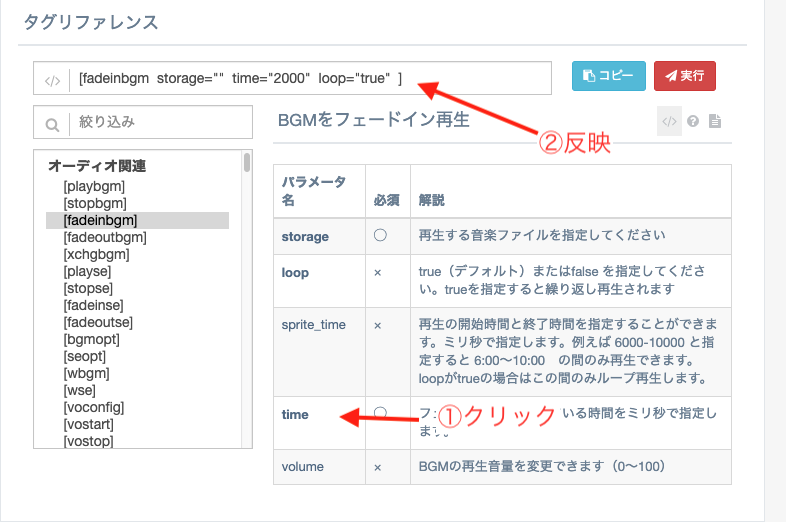
タグリファレンスを見ながら、タグを組み立てることができます。
パラメータ名をクリックすると、タグを組み上げることができます。

プレビュー中に実行ボタンを押すと、テキストボックスのタグをすぐに試すことができます。

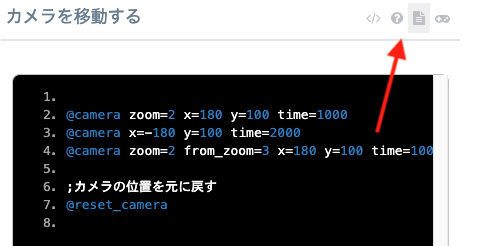
右上のアイコンをクリックすると、左から「パラメータ」「タグの説明」「サンプルコード」「サンプルゲーム」が確認できます。

ゲーム素材
左メニューから「開発」-「ゲーム素材」をクリックします。
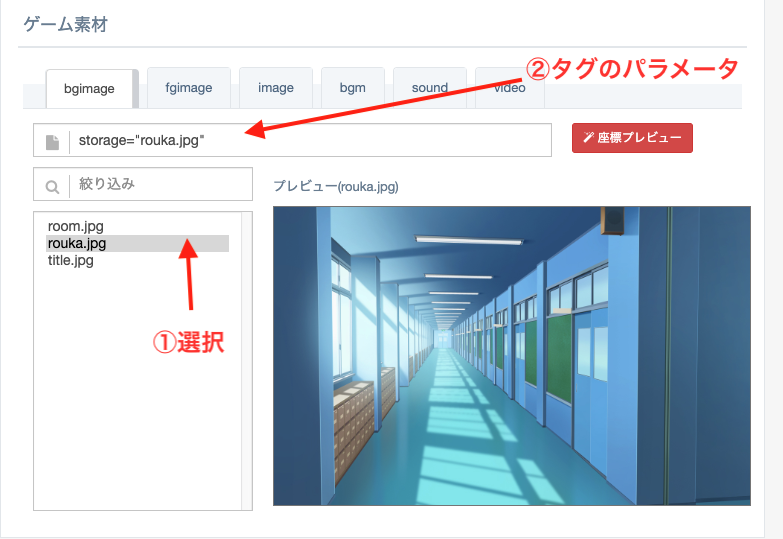
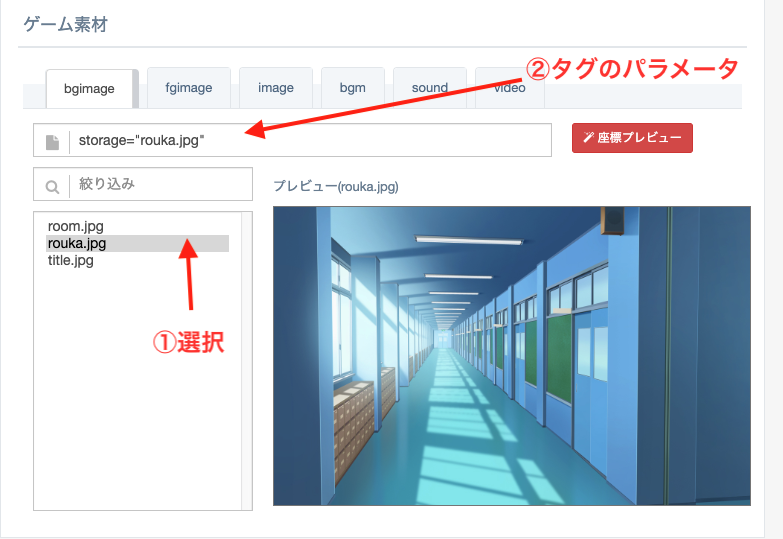
プロジェクトに配置している素材ファイルを確認することができます。
素材ファイルをプレビューで確認したり、選択したファイルをパラメータで指定する場合のタグサンプルも表示してくれます。

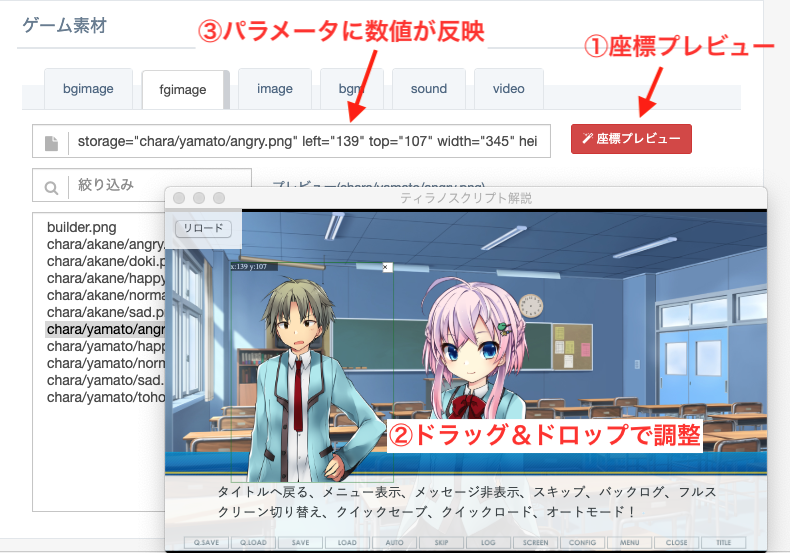
プレビュー再生時、素材を選択して「座標プレビュー」をクリックするとゲーム画面に素材ファイルを配置して、位置や大きさを調整することができます。
座標や大きさの情報はパラメータ値として反映されるので、コピペすることで思った座標に素材を配置することができます。

ゲーム素材
左メニューから「開発」-「ゲーム素材」をクリックします。
プロジェクトに配置している素材ファイルを確認することができます。
素材ファイルをプレビューで確認したり、選択したファイルをパラメータで指定する場合のタグサンプルも表示してくれます。

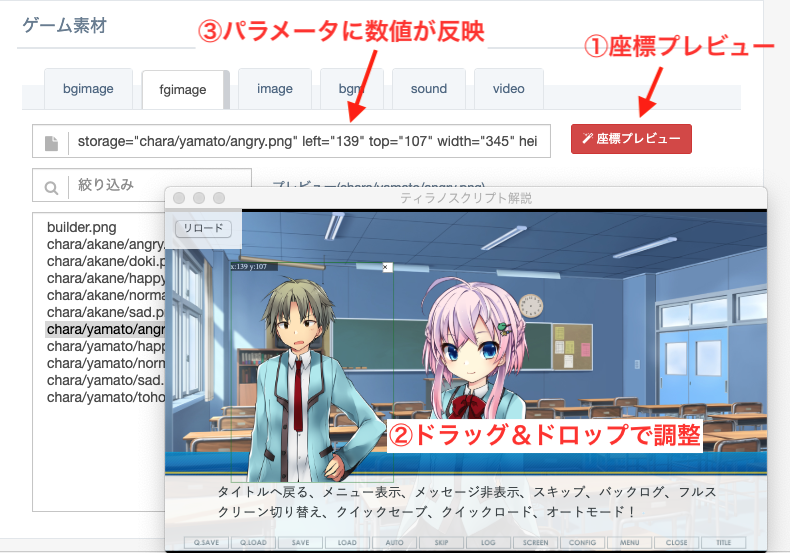
プレビュー再生時、素材を選択して「座標プレビュー」をクリックするとゲーム画面に素材ファイルを配置して、位置や大きさを調整することができます。
座標や大きさの情報はパラメータ値として反映されるので、コピペすることで思った座標に素材を配置することができます。

キャラクター
左メニューから「開発」-「キャラクター」をクリックします。
キャラクター情報は、ゲームをプレビューしてキャラクター情報の定義を通過した後、自動的に読み込まれます。
なので、一度プレビューなどで、[chara_new]などのタグを通過させてください。
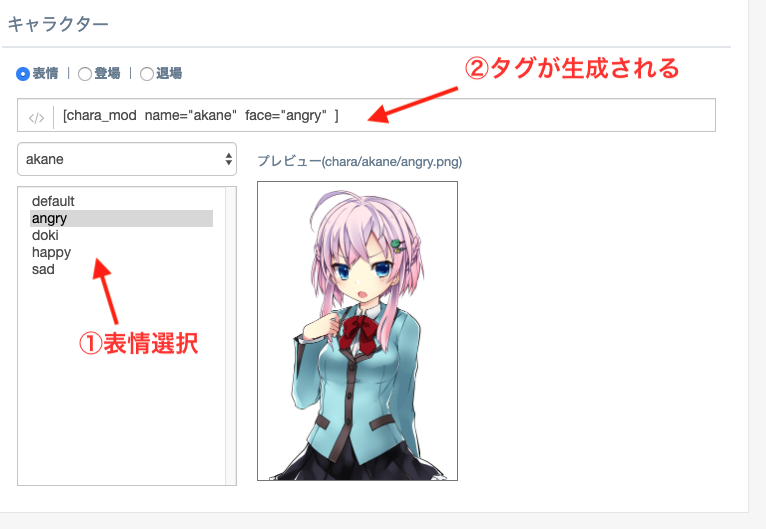
表情を選択して、キャラクターの表情変更や登場のタグを自動的に発行してくれます。
表情の切り替え開発などで、力を発揮します。

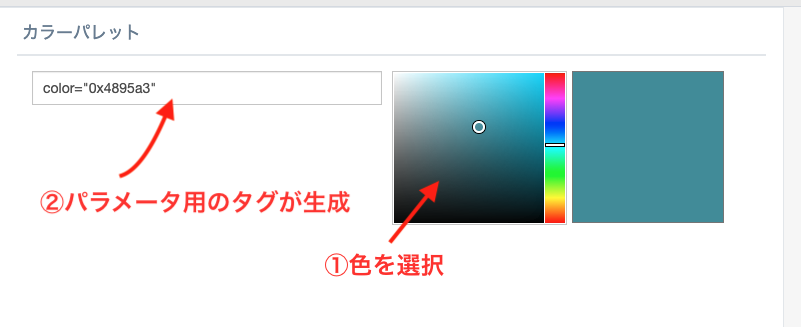
カラーパレット
左メニューから「開発」-「カラーパレット」をクリックします。
色のコードを確認できます。

>>次:エクスポート機能について
サポートサイト
2016 © STRIKEWORKS All Rights Reserved.


