ティラノビルダー用のプラグインをつくる
ティラノビルダーV182より、ティラノビルダーにも「プラグイン」機能が追加されました。
ビルダー用プラグインはスクリプトと同様に、だれでも作成し配布することができるようになっています
ティラノスクリプトを知っていれば、簡単にティラノビルダー用のプラグインも作れます。
ぜひ、チャレンジしてみてください。
実際に簡単なプラグインをつくってみよう
ティラノビルダーは、ドラッグ&ドロップの簡単な操作でノベルゲームが作れるツールです。
>>ティラノビルダー公式サイト
スクリプトの知識がなくても、本格的なゲームを作ることができます。
ビルダー用のプラグインは、このドラッグ&ドロップで追加する「コンポーネント」という部品を、第三者が提供できる機能なのです。
ビルダー向けプラグインを作る
まずは、簡単なビルダー向けプラグインを作成して、ティラノビルダーから読み込むところまで試してみましょう。
流れとしては、
①ティラノスクリプト向けのプラグインを作る
②そのプラグインをビルダーにも対応させる
となります。まずは、ティラノスクリプト用のプラグインとして作ることになります。
スクリプト用プラグインの作り方については、以下に詳しい説明がありますが
今回はせっかくなので、このページでも1から解説してみたいと思います。
参考:ティラノスクリプトのプラグインを自作しよう
ティラノスクリプト用のプラグインをつくる
今回は、簡単なサンプルとして
・背景を変更中はメッセージウィンドウを自動的に隠す。
というタグを作ってみたいと思います。
これを、スクリプトで表現すると以下のようになります。
;メッセージウィンドウを非表示
[layopt layer=message0 visible=false]
;背景を変更
[bg storage="room.jpg" time=2000]
;指定した時間、背景を見せる
[wait time=300]
;メッセージウィンドウを表示してゲーム再開
[layopt layer=message0 visible=true]
ノベルゲームではよく使う表現なので、似たようなスクリプトを書いたことがあるかもしれません。
しかし、背景変更のたびに、このタグ4つを毎回書いてる人はいませんね?
そうです。マクロにして、1つのタグで呼び出せるようにします。
上の処理をマクロにしたものが、以下のようになります。
[macro name="bg_no_message"]
;メッセージウィンドウを非表示
[layopt layer=message0 visible=false]
;背景を変更
[bg storage=%storage time=%time]
;指定した時間、背景を見せる
[wait time=%wait_time]
;メッセージウィンドウを表示してゲーム再開
[layopt layer=message0 visible=true]
[endmacro"]
このようなマクロを用意しておけば
[bg_no_message storage="room.jpg" time=2000 wait_time=5000 ]
この1行だけですみます。マクロに引数を渡しておくことで、背景や時間なども指定できるようにしています。
さて、仕上げです。
あとは、このマクロをティラノスクリプトのプラグイン化します。
今回 「bg_no_message」という名前でプラグインを用意してみましょう。
プロジェクトに data/others/plugin/bg_no_messaage という名前でフォルダを作ります。
その中に、init.ks というファイルをつくって、先程のマクロ定義をすべて貼り付けます。
あとはプラグインを呼び出すと、必ずinit.ksが実行されますので、マクロが使用できるようになります。
;プラグインを呼び出す
[plugin name="bg_no_message"]
;マクロが使える
[bg_no_message storage="room.jpg" time=2000 wait_time=5000 ]
これで、ティラノスクリプトのプラグイン化は成功です。
プラグインを呼び出せば、マクロが使えるようになりましたね。
続いて、このプラグインをビルダー向けに対応させてみましょう。
ビルダー用のプラグインをつくる
ティラノスクリプトで動作するプラグインができました。続いてビルダー用のプラグインにしていきましょう。
ビルダー用のプラグインはtbp(tyrano builder plugin)という拡張子のファイルにして提供します。
なので、今回は「bg_no_message.tbp」というファイルをつくります。
次のリンクからファイルをダウンロードして解凍。plugin_template.builder.js というファイルを入手してください。
>>ティラノビルダープラグインテンプレートをダウンロード
このファイルは、ビルダー用プラグインの動作などを記述する設定ファイルのテンプレートです。
イチから書くよりも、このファイルを編集すると、間違いがおきにくいと思います。
それでは、先程のスクリプト用のプラグインフォルダの中(init.ksファイルが置かれていたのと同じ階層)に
plugin_template.builder.jsファイルを配置してください。
そしてファイル名をプラグインの名前と同じにします。今回の場合は
bg_no_message.builder.js
ですね。
続いて、エディタでこのbg_no_message.builder.js ファイルを開いてください。
自分のプラグインにあわせて、書き換えていきます。
まずは、プラグインの基本情報を書き換えてみましょう
■15行目:プラグインの名前に変更します
this.name= TB.$.s("プラグインテンプレート");
→this.name= TB.$.s("背景変更(改)");
■18行目:プラグインの説明を登録してください
this.plugin_text= TB.$.s("開発用のテンプレートです。このファイルを参考にビルダープラグインを開発してください");
→this.plugin_text= TB.$.s("背景変更の際、自動的にメッセージボックスを隠すことができます");
66、67行目にも同様の記述がありますので、変更してください。
■63行目:追加するタグ名を指定します。複数タグがある場合は、cmpの連想配列を複数定義してください。
cmp["sample_component_1"] = {
→cmp["bg_no_message"] = {
■78行目:コンポーネント名称
name : TB.$.s("サンプル背景変更"), = {
→TB.$.s("背景変更(改)")
■79行目:コンポーネントタイプ
component_type : "Image",
→component_type : "Image",
コンポーネントタイプとは、タイムライン上でプレビューされるかなどを指定できます。
今回は背景変更タイプのコンポーネントなので、タイムライン上に背景画像が表示できたほうが便利ですね。
指定できるタイプは以下のようなものがあります。
component_type : "Image"

component_type : "Simple"

component_type : "Sound"

component_type : "Text"

component_type : "Movie"

・92行目以降:パラメータを定義する
このコンポーネントが設定できるパラメータを必要分だけ記述していきます。
今回は storage(背景画像指定)・ time(背景変更時間)・wait_time(背景変更後の待ち時間) この3つがパラメータとして渡せましたね。
なので、定義するのは以下のような記述になります。
param:{
/*パラメータを指定します。storageはパラメータ名を表しています。*/
/*画像選択の例*/
"storage" : {
type : "ImageSelect", /*パラメータのタイプです。これは画像選択の場合*/
file_path : "bgimage/", /* 背景画像からデフォルト選択するようになっていること。 */
base_img_url : "data/bgimage/", /* 選択対象のフォルダを指定する */
name : TB.$.s("背景画像"), /* パラメータ名 */
help : TB.$.s("指定した背景画像に切り替えます"), /*パラメータの説明 画面下部のヘルプスペースに表示されます*/
vital : true, /*必須項目か否か。できる限り必須としてデフォルト値を設定しておくことを推奨します。*/
default_val : "", /*コンポーネントを配置したの初期値を設定できます*/
line_preview: "on", /*タイムライン上でプレビューするか否か*/
validate : {
required : true
}
},
/*数値入力の例*/
"time" : {
type : "Num", /*Numは数字入力を設定できます*/
name : "時間", /*パラメータ名*/
unit : "ミリ秒", /*単位を表示できます*/
help : TB.$.s("指定した時間をかけて背景が切り替わります"),
default_val : 1000, /*初期値*/
/*spinnerは数値をスピナー形式で表現します*/
spinner : {
min : 0, /*入力の最小値*/
max : 10000, /*入力の最大値*/
step : 500 /*スピナーを1回動かした時のステップ値*/
},
validate : {
number : true /*数値か否かのチェックを有効化*/
}
},
"wait_time" : {
type : "Num", /*Numは数字入力を設定できます*/
name : "待ち時間", /*パラメータ名*/
unit : "ミリ秒", /*単位を表示できます*/
help : TB.$.s("背景を表示したあとの待ち時間をしていできます。"),
default_val : 1000, /*初期値*/
/*spinnerは数値をスピナー形式で表現します*/
spinner : {
min : 0, /*入力の最小値*/
max : 10000, /*入力の最大値*/
step : 500 /*スピナーを1回動かした時のステップ値*/
},
validate : {
number : true /*数値か否かのチェックを有効化*/
}
},
},
編集後、 bg_no_message.builder.js ファイルを保存します。
お疲れ様でした。最後にビルダープラグイン形式に変換しましょう。
配布用のtbpファイルをつくる
現在、ティラノスクリプト用のプラグインフォルダは、以下の2つのファイルが入っている状態になっていますね。

このフォルダ「bg_no_message」をzipで圧縮してください。
圧縮後、ファイル名の拡張子をzip→tbp に変更するだけです。
「bg_no_message.zip」 → 「bg_no_message.tbp」
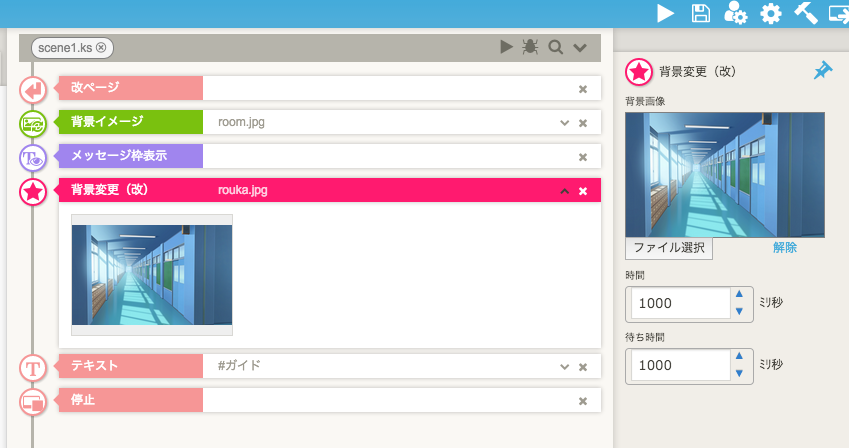
それでは、動作確認してみます。ティラノビルダーを立ち上げて、tbpファイルを読み込んでみてください。


いかがでしょう、ティラノビルダー用のコンポーネントとして、簡単に利用できるようになりましたね。
あとは、このtbpファイルを配布すればよいわけです。
念のために完成版のファイルをダウンロードできるようにしておきます。ご参考ください。
>>bg_no_message.zipをダウンロード
もし、素敵なプラグインが完成したら、ぜひ公式の「ティラノプラグインライブラリ」でも配布させてください。
お気軽に、ティラノ開発者までご連絡くださいませ。
開発者の連絡先はこちら
さらにプラグインを使いこなす
①プラグインテンプレートを確認する
ビルダー用のプラグインを作成する際に参考になるのが、この実習でも使用したテンプレートファイルです。>>ティラノビルダープラグインテンプレートをダウンロード
ほとんどすべてのパラメータを網羅しているので、コメントなどを確認しながら、カスタマイズしていくことで、様々なケースに対応できるかと思います。
②公式プラグインの中身を参考にする
プラグインライブラリから参考にしたいプラグインを入手します。そのファイルの拡張子、tbpをzipに変更して解凍すれば、中身を見ることができます。
公式から配布しているビルダープラグインについては、特に暗号化などは行っていませんのでご参考ください。
③TBインターフェースについて
builder.js ファイルは、ティラノビルダー本体の機能を操作できるインターフェス用のオブジェクトが提供されています。this.TB オブジェクトを使うと、ティラノビルダーの様々な機能にアクセスできます。
具体的な説明は、追記していきますが、公式プラグインの中身を見ていただくことで、ある程度把握は出来るかと思います。
