ティラノスタジオ プレビュー関連
ゲーム再生
左メニューから「プレビュー」-「ゲーム再生」をクリックします。

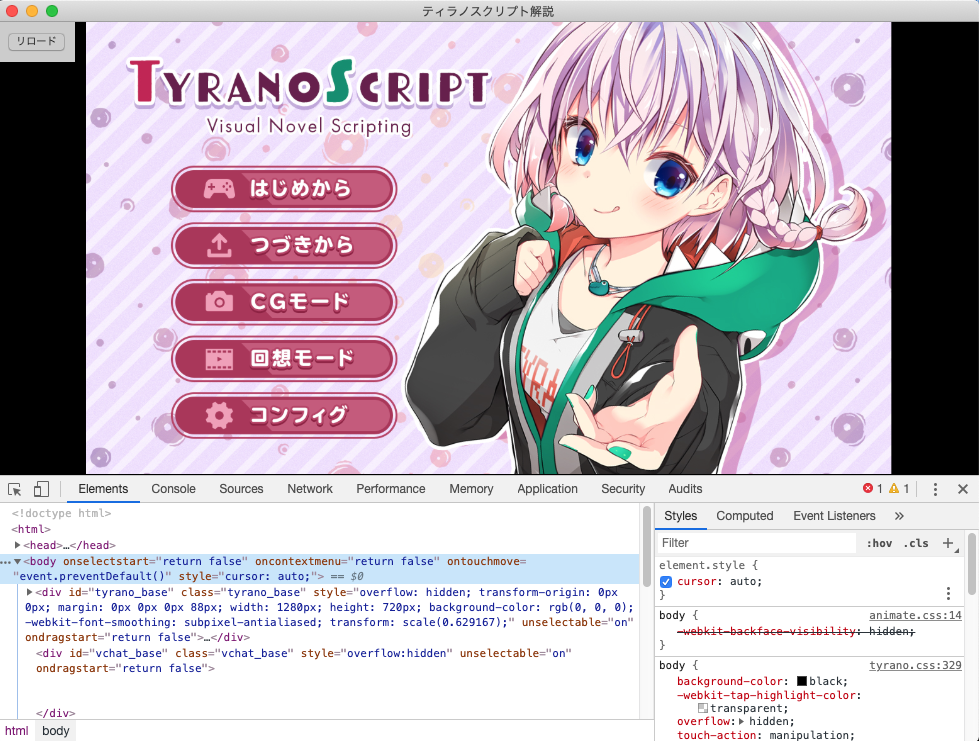
この画面ではデバッグメニューの表示・非表示が選択できます。
デバッグを表示するにチェックをいれておくと、プレビュー開始時にゲームの構造やコンソールを確認する「開発者ツール」も同時に立ち上がります。

編集した後、動作確認したい場合は、左上の「リロード」ボタンを押すことですぐに再読み込みすることもできます。

デバッグコンソール機能
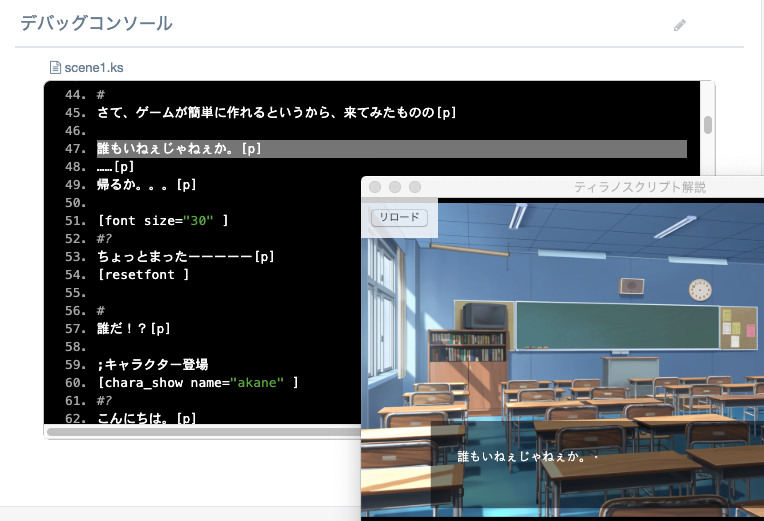
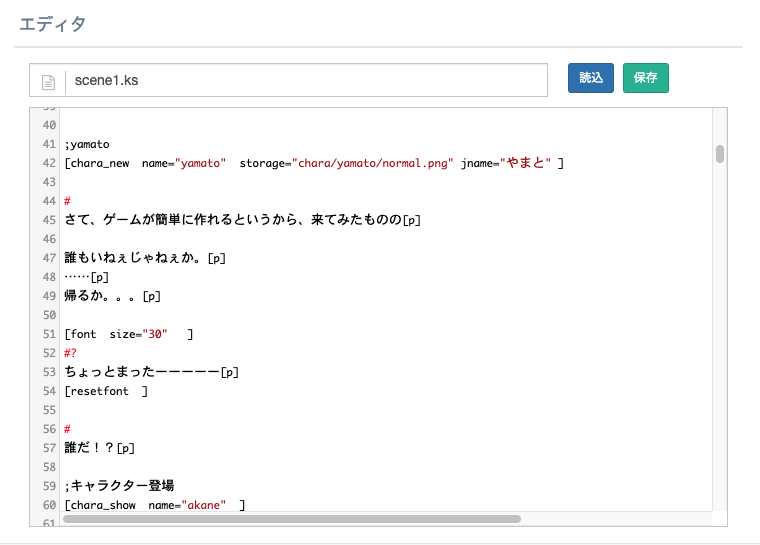
左メニューから「プレビュー」-「コンソール」をクリックします。
プレビューで動作しているゲームのタグをリアルタイムに確認することができます。

右上のアイコンをクリックすると、そのスクリプトをすぐに編集することも可能。

エディタが立ち上がって編集を開始することもできます。

変数ウォッチ機能
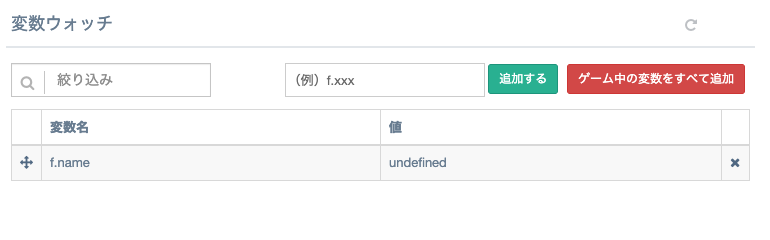
左メニューから「プレビュー」-「変数ウォッチ」をクリックします。
プレビュー中のゲームの変数の中身をリアルタイムに監視することができます。
まず、監視したい変数名を登録してください。次の例だと「f.name」という変数を監視対象にします。

あとはプレビューを開始して、変数の値に変化があったら値を確認することができます。
変数が多い場合はプレビュー中に「ゲーム中の変数をすべて追加」をクリックすると、自動的にすべての変数を監視対象にすることもできるので便利です。
セーブデータ機能
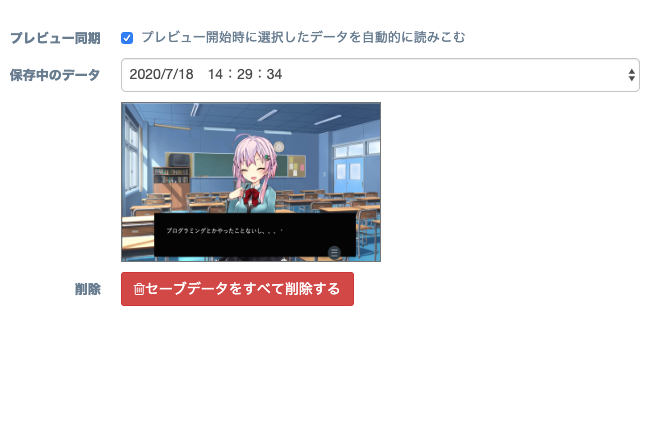
左メニューから「プレビュー」-「セーブデータ」をクリックします。
プレビュー中のセーブデータを確認することができます。
便利な使い方として、プレビューで開発している箇所まで進めてセーブを行います。
その後、そのセーブデータを選択して「プレビュー開始時に選択したデータを自動的に読みこむ」にチェックを入れてプレビューを開始します。

すると、そのセーブデータの状態が復元された状態で途中からゲーム動作の確認ができます。

プレビューがそのセーブデータの場所から開始される。
>>次:開発・テスト関連の機能について
サポートサイト
2016 © STRIKEWORKS All Rights Reserved.