レスポンシブ対応する
ティラノビルダーV513より、レスポンシブレイアウトに対応できるようになりました。
レスポンシブとは、プレイヤーの画面サイズによって、ダイナミックに最適な画面構成に変更できる機能です。
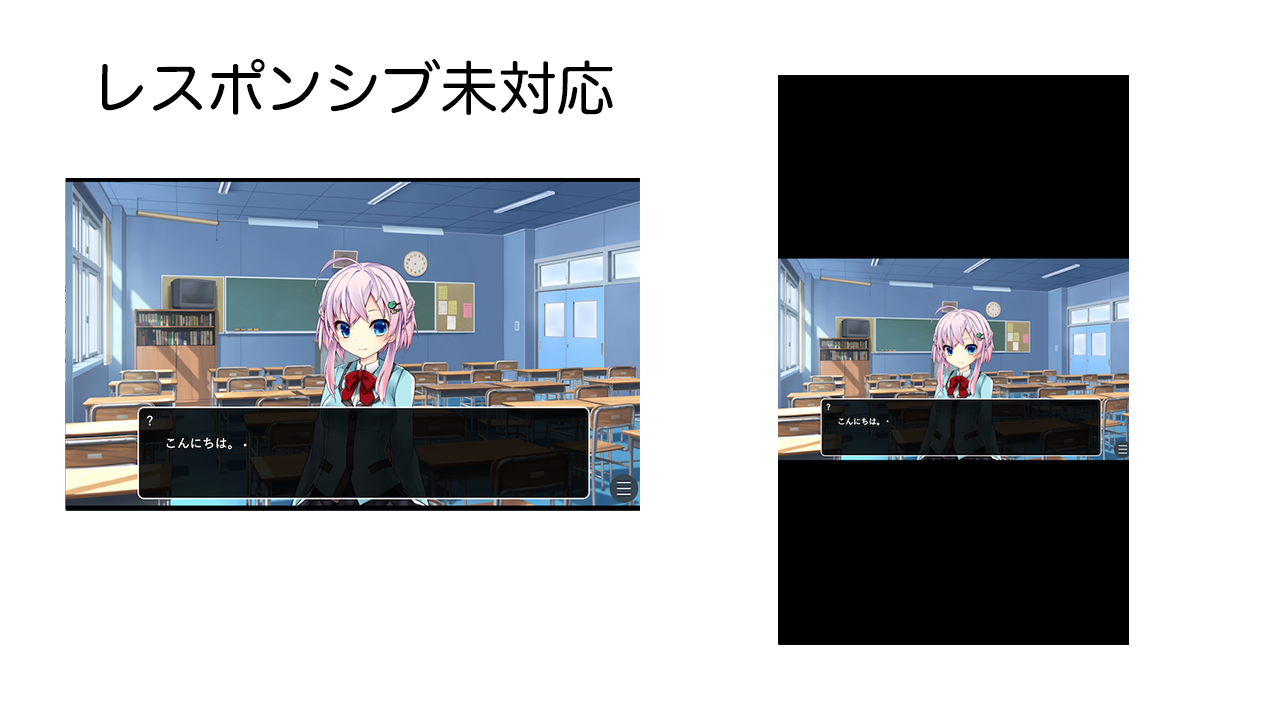
通常のゲームですと、スマートフォンの縦持ちと横持ちに切り替えた場合は以下のようになると思います。

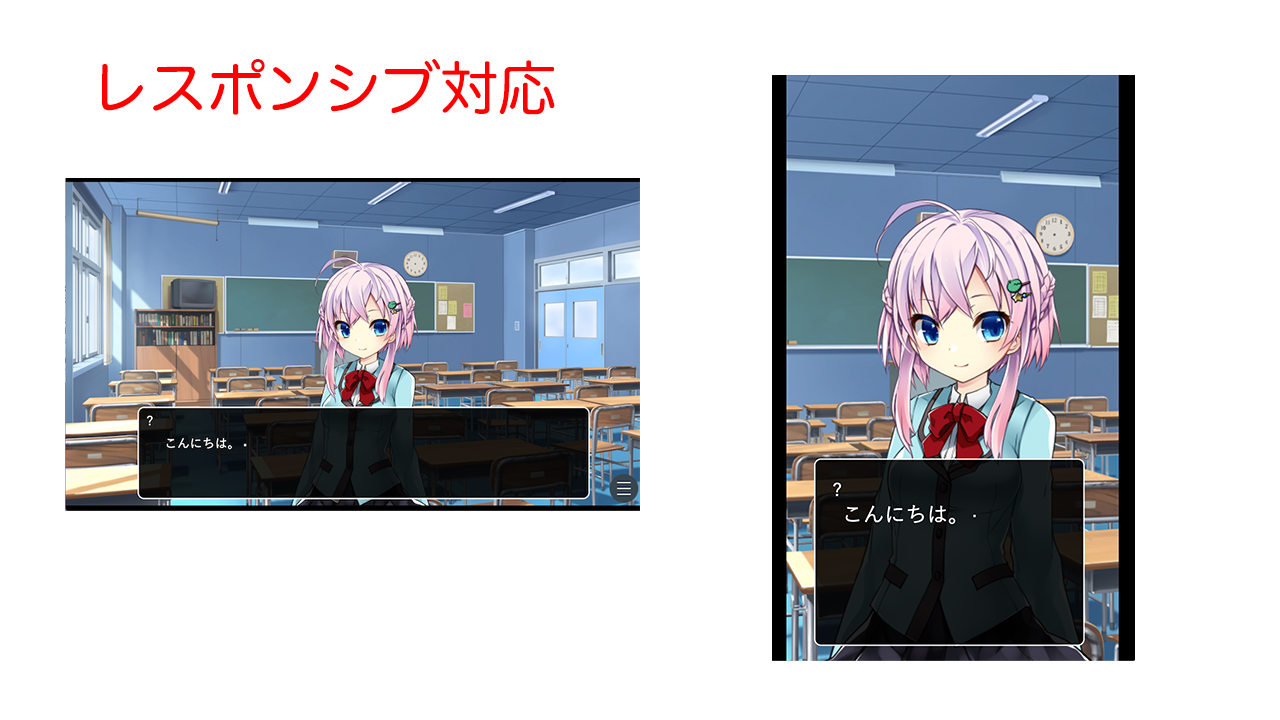
これをレスポンシブ対応にすると、次のようになります。

つまり、スマートフォンの「縦持ち」と「横持ち」 や パソコンとスマホといった、プレイヤーの環境によって最適なレイアウトに切り替えることができる機能です。
メッセージ位置や背景、フォントサイズ、システム周りなどを再構成することができるので、かなり柔軟に設計することが可能です。
レスポンシブ対応する
ティラノスクリプトのレスポンシブ対応はシンプルです。
画面サイズの縦横比が入れ替わるタイミングで好きなシナリオファイルをcallすることができる。
これだけです。
つまり、スマートフォンを90度回転して、縦持ちを横持ちにしたり
ウィンドウサイズを伸縮して、サイズを変更する
といった、動作によって、プレイ環境の縦横比が入れ替わったタイミングで画面構成を入れ替えるスクリプトを用意すればいいわけです。
新機能『レスポンシブ レイアウト』
— シケモクMK (@shikemokumk) February 1, 2022
プレイ環境からダイナミックに画面を再構成できる機能をサポート。1つのゲームプロジェクトでスマホとPCの両方で遊びやすい形を実現できるように。
次回アップデートにて。#ティラノスクリプト pic.twitter.com/mDhMwni15k
まず、画面レイアウト周りの設定を1つのシナリオファイルにまとめます。
これを「resizecall.ks」という名前で保存します。
次のシナリオはデフォルトゲームをレスポンシブ対応させた場合のスクリプトです。
;resizecall.ks
;端末の横幅と縦幅、どちらが大きいかを取得
[iscript]
tf.larger_width = $.getLargeScreenWidth();
[endscript]
[iscript]
tf.chara_name_str = $(".chara_name_area").text();
[endscript]
;縦持ちの場合===============================
[if exp="tf.larger_width==false"]
;縦持ちの場合
[body scWidth=720 scHeight=1280]
;名前表示欄
[free layer="message0" name="chara_name_area"]
[ptext name="chara_name_area" text="&tf.chara_name_str" layer="message0" color="white" size=38 bold=true x=100 y=880]
;メッセージウィンドウの設定
[position layer="message0" left=60 top=840 width=580 height=400 page=fore visible=true opacity=222 border_size=3 border_color="white" radius=15 ]
;文字が表示される領域を調整
[position layer=message0 page=fore margint="85" marginl="50" marginr="70" marginb="60"]
[iscript]
f.akane_left = 10;
f.akane_top = 250;
f.akane_width = 700;
f.select_common_x = 60;
f.select_common_width = 500;
f.select_y_array = [250,350,450,550];
f.font_size = 46;
[endscript]
[else]
;横持ちの場合========================
[body scWidth=1280 scHeight=720]
;名前表示欄
[free layer="message0" name="chara_name_area"]
[ptext name="chara_name_area" text="&tf.chara_name_str" layer="message0" color="white" size=28 bold=true x=180 y=510]
;メッセージウィンドウの設定
[position layer="message0" left=160 top=500 width=1000 height=200 page=fore visible=true opacity=222 border_size=3 border_color="white" radius=15]
;文字が表示される領域を調整
[position layer=message0 page=fore margint="45" marginl="50" marginr="70" marginb="60"]
[iscript]
f.akane_left = 450;
f.akane_top = 150;
f.akane_width = 400;
f.select_common_x = 360;
f.select_common_width = 500;
f.select_y_array = [150,250,350,450];
f.font_size = 28;
[endscript]
[endif]
;共通エリア
;キャラクターが表示されている場合
[chara_move name="akane" left="&f.akane_left" top="&f.akane_top" width="&f.akane_width" time=0 ]
;選択肢が表示されている場合
[anim name="select_button" left="&f.select_common_x" width="&f.select_common_width" time=0 ]
[anim name="select_button_1" top="&f.select_y_array[0]" time=0 ]
[anim name="select_button_2" top="&f.select_y_array[1]" time=0 ]
[anim name="select_button_3" top="&f.select_y_array[2]" time=0 ]
[anim name="select_button_4" top="&f.select_y_array[3]" time=0 ]
[chara_move name="akane" left="&f.akane_left" top="&f.akane_top" width="&f.akane_width" time=10 ]
[iscript]
$(".message_inner").find("span").css("font-size",f.font_size+"px");
[endscript]
[deffont size="&f.font_size"]
[resetfont]
[wait time=500]
;callで呼ばれるので必ずreturn が必要
[return ]
いかがでしょう。このシナリオが呼ばれた時点で端末の比率をから画面構成を作成することになります。
縦向きと横向きで変更が必要な定義をこのシナリオに固めておきましょう。
[body scWidth=720 scHeight=1280]
[body]タグは、サイズを変更するタグです。いわゆるConfig.tjsのscWidthとscHeightをゲーム中に変更しています。
仕上げ
最後に画面比率が変わったタイミングで、responsive.ksをcallする設定を行います。
以下のタグをゲームの初期化時点で入れてください。
;初期化用に1度は必ずCallする
[call storage="resizecall.ks"]
;縦横比が変わったタイミングでresizecall.ksを呼び出す設定
[set_resizecall storage="resizecall.ks"]
[set_resizecall]タグで縦横比が変わったタイミングにシナリオファイルを呼び出すことができるようになります。
その他
その他にも、様々な使い方が可能です。
ぜひ、タグリファレンスと動作デモのスクリプトをご確認ください。
>>タグリファレンス

