3Dグラフィック機能(応用編)
この機能はティラノスクリプトV5.03以上が必要です
本章では3D機能の応用編を解説します。
・アニメーション
・イベント
・ジャイロ機能
・テクスチャ
・その他、細かいテクニック
なお、事前に「基本編」を理解している前提で進めますので、まだの方は先に基本編を確認してください。
>>3D機能(基本編)へ移動する
演習の準備
この章で演習するための環境をまずは作成します。
使用する3Dモデルを「sketchfab」から入手してゲームに表示してみましょう
背景用データ

>>背景用のモデルを入手する
キャラクターモデルデータ

>>キャラクターモデルを入手する
復習も兼ねて、この2つのモデルをゲーム画面に配置してみてください。
サンプルに実際に配置したスクリプトを下記に記述しておきます。
[3d_init]
;背景用のモデルを調整
[3d_model_new name="modular_environment" storage="modular_environment/scene.gltf" ]
[3d_show name="modular_environment" pos="266,-661,-1390" rot="0,0,0" scale="7.06,7.06,7.06" ]
;キャラクターモデルを調整
[3d_model_new name="miruku" storage="miruku/scene.gltf" ]
[3d_show name="miruku" pos="101,-642,-1309" rot="0,0,0" scale="774.82,774.82,774.82" ]
;カメラの位置を調整
[3d_camera pos="236,530,-274" rot="-0.17,0.11,0" scale="1,1,1"]
準備完了[p]
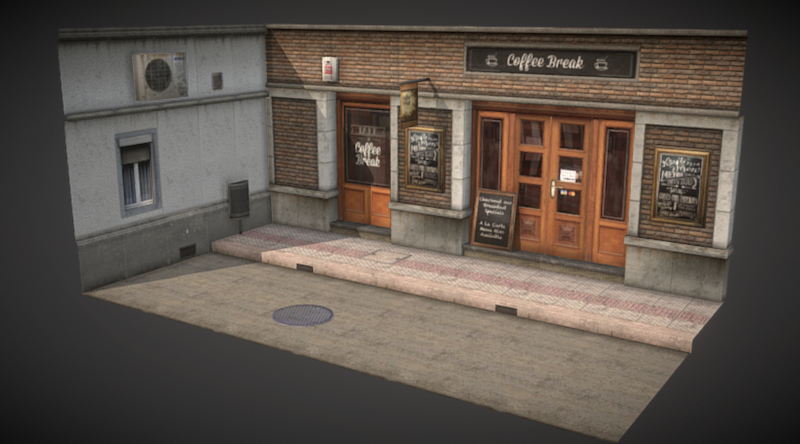
上記を実行した画面が次のようになっています。
ここのオブジェクトに対して、アニメーションを実行していきます。

アニメーション
3D空間に配置したオブジェクトは、すべてアニメーションで移動させることができます。
それは3D空間を移すカメラも含みます。
つまり、カメラを移動させるような演出もこのアニメーション機能で実現できるというわけですね。
アニメーションを行うのは[3d_anim]タグです。
このタグで、座標や傾きを指定することで、その状態へオブジェクトを変化させることができます。
それでは、早速試してみましょう。
まず、アニメーションが完了したときの状態の座標を取得しましょう。
復習になりますがデバッグ用のタグを配置して
[3d_debug name="mikuru"]
オブジェクトを編集します。あとは得られた座標とアニメーションさせたい名前を指定します。
アニメーションを開始します[p]
[3d_anim name="miruku" pos="-377,-678,-1311" rot="-0.15,-0.41,0" scale="774.82,774.82,774.82" ]
アニメーション終了[p]
指定した場所にアニメーションしましたね。

その他、パラメータでtimeやeffectを変更することで、アニメーションにかける時間やエフェクトを変更することも簡単です。
続いて、カメラをアニメーションさせてみましょう。
カメラをアニメーションさせる場合は、name="camera" と指定します。
今度は [3d_debug_camera] を使用して、アニメーション後のカメラの位置を取得しましょう。
移動先の座標が決まったら次のようなスクリプトを書きます
[3d_anim name="camera" pos="-481,1777,-274" rot="-0.92,0.06,0" scale="1,1,1" ]
保存して実行しましょう。

カメラの位置がアニメーションで変わりました。
このように、デバッグでアニメーション後の状態を決めてから、指定することで直感的にゲームを組み立てて行くことができます。
ジャイロ機能
スマートフォンの傾きやマウスの動きに合わせてカメラを動かすことができます。
ジャイロ機能をつかうと、空間の奥行きを感じることができるので、かなり新しい表現ができます。ぜひ試してみてください。
それでは、先程のスクリプトに以下のコードを追加してみましょう。
[3d_gyro max_x=15 max_y=15 ]
保存して実行すると、PC版だとマウスの動きに合わせてカメラが動きます。
サーバーにアップして、スマートフォンのブラウザから開くと
「動作と方向へのアクセスを求めています」
というメッセージがでますので、許可してください。
すると、スマホの傾きによって3D空間を覗き込むような演出が簡単につくれます。
パラメータ max_x と max_y は カメラが動ける最大角度を表します。
大きい値を指定すると見渡せる範囲が大きくなるというわけですね。
[3d_gyro max_x=260 max_y=260 mode="position"]
実行すると、カメラの傾きではなくポジション(位置)が動く演出になりました。
max_x と max_y もカメラが移動できる最大値に変わっています。
最後に、ジャイロを停止させる場合は次のスクリプトを記述します。
[3d_gyro_stop]
ジャイロで動かしたカメラの位置は残りますので、このあとカメラを移動させるタグなどを配置してもとに位置に戻すのも可能です。
イベント
3D空間のオブジェクトをクリックしたタイミングで、イベントを実行することができます。
イベントは従来のティラノと同じで、クリックされたときにジャンプ先を指定してあげます。
それでは、早速試してみましょう。
次のスクリプトを試してください。
[3d_init]
;背景用のモデルを調整
[3d_model_new name="modular_environment" storage="modular_environment/scene.gltf" ]
[3d_show name="modular_environment" pos="266,-661,-1390" rot="0,0,0" scale="7.06,7.06,7.06" ]
;キャラクターモデルを調整
[3d_model_new name="miruku" storage="miruku/scene.gltf" ]
[3d_show name="miruku" pos="101,-642,-1309" rot="0,0,0" scale="774.82,774.82,774.82" ]
[3d_debug name="miruku"]
[3d_event name="miruku" target="test1"]
3Dモデルをクリックしてください
[s]
*test1
[cm]
クリックされました[p]
今はクリックしてもイベントは発生しません。[p]
[3d_event_start ]
再度イベントが有効になりました。
[s]
実行してキャラクターのモデルをクリックしてみましょう。

基本、従来のボタンやglinkとほぼ同じですが、何点かご注意いただきたいことがあります。
まず、一度クリックされたジャンプすると、3D空間に登録しているイベントが一旦全て無効化されます。
もう一度、有効にしたい場合は [3d_event_start ] タグを配置します。
すると、イベントが発火するようになります。
また、他のボタンイベントと同様に [s] タグに到達してないと、イベントは発火しません。
イベント自体を削除する場合は
[3d_event_delete name="miruku"]
を実行することで、イベントを削除することができます。
テクスチャ
3Dモデルにテクスチャを貼ることができます。
テクスチャとは、3Dモデルの表面に2次元のイラストを貼り付ける機能のことです
今回は、立方体の表面にイラストを貼り付けて見たいと思います。
まず、3Dボックスを3D空間に配置してください。
[3d_camera pos="453,347,1000" rot="-0.17,0.28,0" scale="1,1,1" ]
[3d_box_new name="mybox" width=100 height=100 depth=100 texture="1.png" scale=2 color="0xFFFFFF"]
[3d_show name="mybox" time=2000]

白い箱が置かれました。
このオブジェクトにテクスチャを貼ってみます。
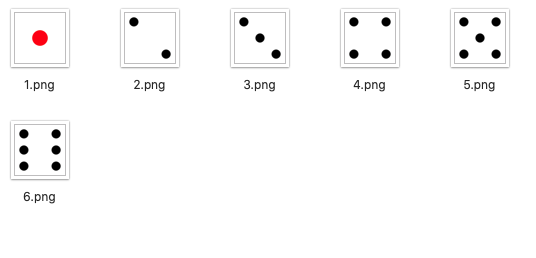
今回は次のような画像をdiceフォルダに格納しました。6枚です。

スクリプトにtextureパラメータを追加してください。
[3d_box_new name="mybox" width=100 height=100 depth=100 texture="dice/1.png" scale=2 color="0xFFFFFF"]
保存して実行します。

テクスチャを1つ指定するとすべての面に同じテクスチャが適応されます。6面別々にしてみましょう。
[3d_box_new name="mybox" width=100 height=100 depth=100 texture="dice/1.png,dice/2.png,dice/3.png,dice/4.png,dice/5.png,dice/6.png" scale=2 color="0xFFFFFF"]
上記のようにカンマ(,)で区切って画像をします。
すると次のような実行結果になります。

ゲームを軽くするために
3D機能は2D機能よりも計算が必要な表現です。
CPUやメモリを多く使ってしまうので、場合によってはゲームが落ちたり、モッサリした動作になることがあります。
その場合、不必要な3D定義はなるべく削除しておくことを心がけてください。
例えば[3d_model_new ]で定義したモデルを、もうゲーム上で使用しない場合は次のようなタグを実行してみてください。
;mirukuを定義
[3d_model_new name="miruku" storage="miruku/scene.gltf" ]
[3d_show name="miruku" pos="-22,-364,500" rot="0,-0.03,0" scale="300,300,300" ]
[3d_hide name="miruku"]
モデルの使用が終わって非表示にしました。[p]
;3Dオブジェクトの削除
[3d_delete name="miruku"]
まとめ
3D機能を扱うために便利なツールは別途準備中です。
ティラノの3D機能を使うと、簡単に3Dをゲームで扱えるようになりますね。
また、細かな調整や項目などについてはタグリファレンスを必ず確認してください。
>>タグリファレンス
その他、詳しいパラメータについてはタグリファレンスを確認してください。