ストーリーを分岐させよう
アドベンチャーゲームで選択肢は欠かせませんね。
自分の選択した行動によって物語が分岐していくのは、ゲームの醍醐味です。
ティラノスクリプトではもちろん、分岐に対応しています。ただ、分岐するだけでなく複雑な条件分岐も可能です。
それでは早速、基本的な分岐のスクリプトを見ていきましょう。
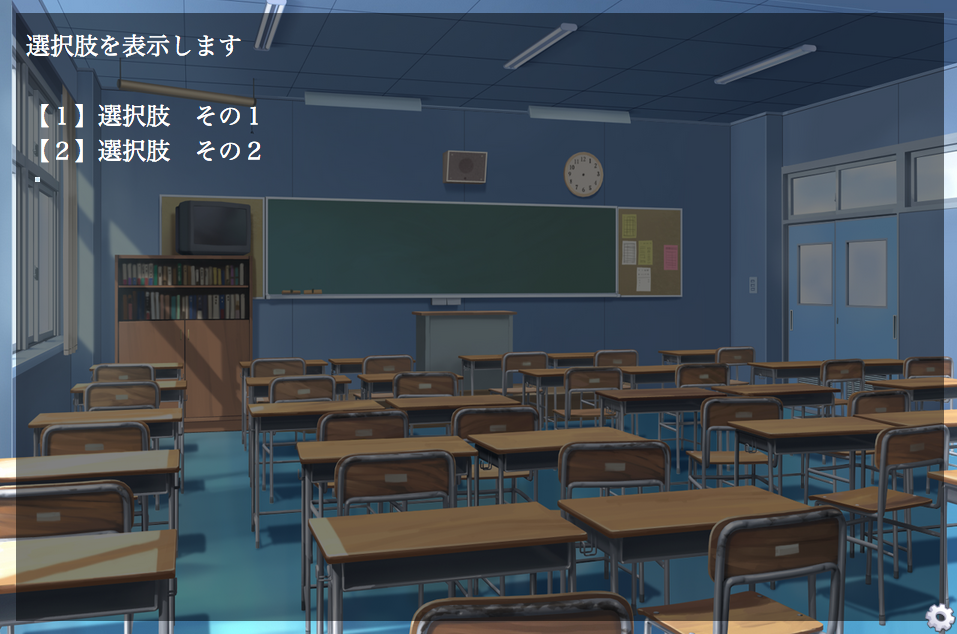
選択肢を表示します[l][r][r]
[link target=*select1]【1】選択肢 その1[endlink][r]
[link target=*select2]【2】選択肢 その2[endlink][r]
[s]
*select1
[cm]
「選択肢1」がクリックされました[l]
@jump target=*common
*select2
[cm]
「選択肢2」がクリックされました[l]
@jump target=*common
*common
[cm]
共通ルートです

選択肢によって、表示される内容が変わるのが確認できましたね?
それでは、具体的な内容を見ていきましょう。
*(アスタリスク)で始まる箇所はラベルと呼ばれます。
ラベルはゲームの中で印(しるし)のような役割を持ちます。
例えば、他の場所から移動してくる場合や選択された結果の飛び先をこのラベル名を指定することで実現します
今回の例だと、*select1 *select2 *common というラベルが存在します。
(注)一つのシナリオファイル中に同一のラベル名を使用することはできませんのでご注意ください
[link target=*select1]【1】選択肢 その1[endlink][r]
[link target=*select2]【2】選択肢 その2[endlink][r]
[s]
[link]タグと[endlink]タグで囲まれた箇所が選択肢になります。
target属性で移動先のラベル名を指定します。( * は省略できません)
最後の[s]タグは重要です。
このタグはゲーム進行を完全にストップさせる効果があります。クリックされても先に進みません。
つまり何か選択肢をクリックしない限りはゲームが進まない状況になりますので、選択肢を表示する場面では必須でしょう
*select1
[cm]
「選択肢1」がクリックされました[l]
@jump target=*common
「【1】選択肢1」がクリックされると、ラベル「*select1」のところに移動してきます。
そして、分岐が終わる時点で[jump]タグを使って共通ルートに戻しています。
(@jump target=*common と [jump target=*common])は同義
共通ルートに戻さないと、そのまま*select2の部分が実行されてしまいますので、ご注意下さい。
いかがでしょう?物語を分岐するのも簡単ですね。
シナリオファイルを分けて分岐する
ストーリーが長くなってくると、1つのシナリオファイルで記述していると、長くなりすぎて制作しにくくなってきますよね。
そこでシナリオファイルを複数に分ける方法を見ていきましょう。
先程のスクリプトを修正して、選択肢がクリックされた場合、別のスクリプトファイルに移動して戻ってくるというスクリプトを組んでみます
まず、プロジェクトフォルダの「scenario」フォルダに新しく
・scene1.ks
・scene2.ks
という2つのシナリオファイルを作成してください。
それぞれのファイルの内容ですが
scene1.ks
*select1
[cm]
「選択肢1」がクリックされました[l]
@jump storage=first.ks target=*common
scene2.ks
*select2
[cm]
「選択肢2」がクリックされました[l]
@jump storage=first.ks target=*common
first.ks
[link storage=scene1.ks target=*select1]【1】選択肢 その1[endlink][r]
[link storage=scene2.ks target=*select2]【2】選択肢 その2[endlink][r]
[s]
*common
[cm]
別ファイルから戻って来ました
それでは実行してみて下さい。
選択肢を選択すると別のファイルに処理が移り、その後「first.ks」に戻ってきて 「別ファイルから戻って来ました」というメッセージが表示されました
[link]タグのstorage属性を指定すると、指定したファイル名にジャンプします。
(ラベル名が指定されていない場合は先頭から実行します)
(storage属性が指定されていない場合は、同一ファイルとみなされます)
選択肢を画像ボタンにする
続いて、選択肢に画像を表示してみたいと思います。
以下の2つの画像を表示して、クリックして選択させます。
oda.png と toyo.png


2つの画像ファイルをプロジェクトフォルダのimageフォルダに格納してください
以下のようにスクリプトを記述します
織田信長はどっちでしょう?
[locate x=20 y=100]
[button graphic="oda.png" target=*oda]
[locate x=300 y=100]
[button graphic="toyo.png" target=*toyo]
[s]
*oda
[cm]
正解です![l]
@jump target=*common
*toyo
[cm]
間違いです[l]
@jump target=*common
*common
共通ルート[l]
保存して実行してみましょう

織田信長の画像をクリックすると「正解です」と表示されます。
[locate]タグはボタンを表示する位置を決めます。[locate x=20 y=100]
[button graphic="oda.png" target=*oda]
[locate x=300 y=100]
[button graphic="toyo.png" target=*toyo]
この場合、画面の左端から横に20px 縦に100px の箇所に1つ目の画像が表示されます。
続いて[button]タグで先ほど指定した位置に画像ボタンが表示されます。
graphic属性に画像ファイル名を指定します
また、[button]タグには[link]タグと同様に押された時に移動するラベルを指定できます。別ファイルに移動する場合はstorageを指定してください。
この、[button]タグは選択肢だけでなく、タイトル画面のボタンやゲームで使用するボタンなど、多彩な場面で活用できます
☆ワンポイント☆
[locate x=20 y=100]
[button graphic="oda.png" target=*oda]
;下のように1行だけで書くことも可能
[button x=20 y=100 graphic="oda.png" target=*oda]
>>次:「音楽を鳴らそう」へすすむ