拡張現実(AR)機能
この機能はティラノスクリプトV5以上が必要です
ティラノスクリプトV5ではAR機能が追加されています。
例えば、スマートフォンでゲーム画面にカメラの映像を背景に流して、キャラクターと2ショットを取るようなゲームが簡単につくれます。
また、QRコードと組み合わせた拡張現実型の脱出ゲームについても解説します。
【新機能予告】
— シケモクMK (@shikemokumk) April 10, 2020
カメラストリーム機能。スマホ等のカメラで撮っている映像をゲーム画面にリアルタイムで反映する事ができる機能。
キャラクターと写真をとったり、お出かけできるアプリが、タグ1つで簡単に作れます。
次回アップデートで公開予定です!#ティラノスクリプト #V5 pic.twitter.com/7hsRtlCBcE
背景にカメラ映像を表示する
さっそく、ティラノのAR機能を使ってみましょう。
背景にカメラの入力を表示するには[bgcamera]タグを使用します。次のコードを試してください。
[bgcamera mode="back"]
カメラの映像が表示されましたか?[p]
[stop_bgcamera]
カメラが非表示になりました。[p]
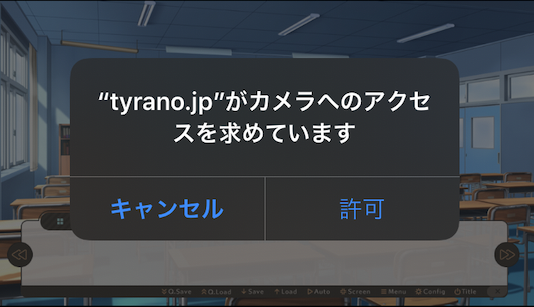
はじめて、カメラを使用する場合はカメラの使用許可を求めるメッセージが表示されます。
プレイヤーには、このアクセスを許可するようにアナウンスしておきましょう。
1度許可すれば2回目以降メッセージが表示されることはありません。(同一ドメインのみ有効)
またブラウザゲームとして動作させる場合 https:// 〜 でアクセスできる場所にゲーム配置しなければなりません。

ゲームを実行すると背景にカメラの入力が表示されます。
[bgcamera mode="back"]
modeパラメータは front か back が指定できます。何も指定しないと端末のデフォルトカメラが選択されます。
背面カメラを使用したい場合はback。前面カメラを使用したい場合はfrontを指定します。
カメラ映像の位置を調整する
通常は背景前面に表示されますが、座標と幅を指定することもできます。例えば
[bgcamera mode="back" left=720 top=250 width=430 height=270]
上記のように位置を幅を指定すると、画面上の特定領域にカメラの映像を流すこともできます。

タグリファレンス その他、詳しいパラメータについてはタグリファレンスを確認してください。
QRコードを使ったイベントを設定する
背景カメラにQRコードを検知した時、イベントを発生させることができます。
現実世界とリンクした脱出ゲームなど、新しいゲームの形を模索できそうですね。
新機能で『ノベルゲーム』×『リアル脱出ゲーム』の実験。QRコードを検知したタイミングで[jump]タグを発動できるようにしてみた。
— シケモクMK (@shikemokumk) April 10, 2020
これは、色々応用できそう...!#ティラノスクリプト pic.twitter.com/BHKrATmdWO
それでは、早速作ってみましょう。
まずは、通常通り背景にカメラ映像を表示します。
[bgcamera mode="back" fit=true qrcode="all" ]
パラメータ arcode="all" と設定している点に注目してください。これでQRコードに反応するようになります。
続いてQRコードを準備します。
QRコードを検知したときに[jump]タグと同じ動作をします。
つまりジャンプ先のシナリオとターゲットを指定するとよいのです。
例えば、QRを検知したいときに実行したいタグが
[jump storage="scene1.ks" target="test" ]
だったとします。この場合この文字をそのままQRコード化するだけでOKです。
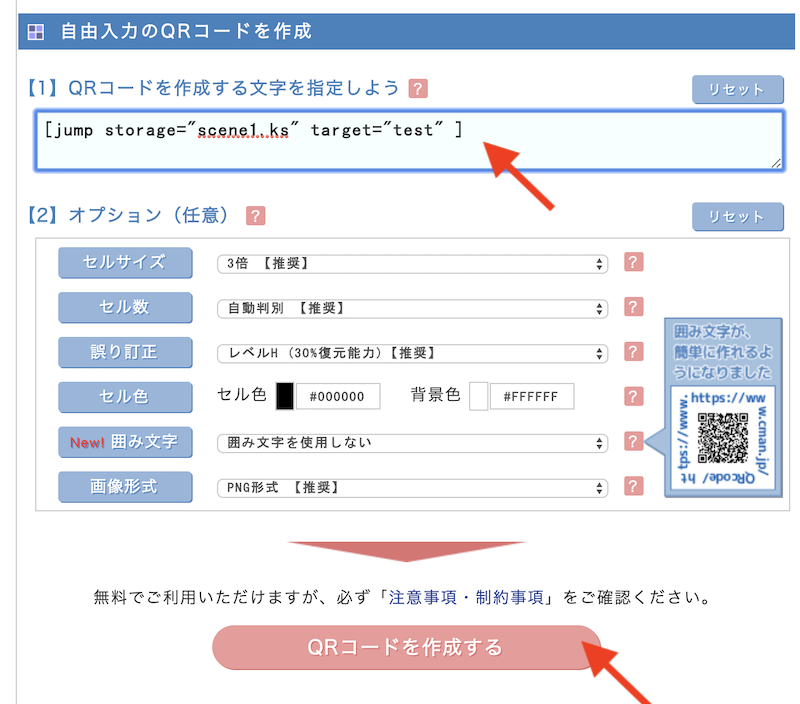
QRコードを生成できるサイトは色々ありますが、次のサイトを使ってみます。
>>QRコード(二次元バーコード)作成【無料】
先程のjumpタグをそのまま入力して、「QRコードを作成する」をクリックしてください。

この生成されたQRコードを印刷して準備します。
最後に、このQRコードをゲームで反応させてみましょう。
;背景カメラ映像の表示
[bgcamera mode="back" fit=true qrcode="all"]
start[p]
部屋の中を調べて脱出しよう!
;この[s]タグでQRコードが有効になります。
[s]
*test
QRコードに反応した![p]
;QRコードは一度反応すると無効になるので再度有効化
[qr_config qrcode="all"]
[s]
いかがでしょう。
まず注意点として QRコードは [s]タグに到達していないと反応しません。
ここは、ティラノの通常ボタンと一緒ですね。
あとは、1度QRコードが反応したあと、もう一度QRコードに反応させるためには、手動で有効化する必要があります。
そのためのタグが
[qr_config qrcode="all"]
です。
qrcodeパラメータは、 「jump」(ゲーム内移動のQRのみ反応)「web」(他サイトへのリンクだけ反応)「all」(jumpとweb両方に反応)「off」(QRコードに反応しない)デフォルトは「off」 の指定が可能です。
いかがでしょうか。AR機能を使うと、新しいコンテンツが作れそうですね。
ぜひお試しください。
タグリファレンス その他、詳しいパラメータについてはタグリファレンスを確認してください。