Live2Dとは
Live2Dは2次元の画像をなめらかにアニメーションさせることができる技術です。
最近はゲームやVtuberなどで活用が進んでいます。
Live2D×ティラノ サンプルゲーム
サンプルゲームプロジェクトファイルを入手
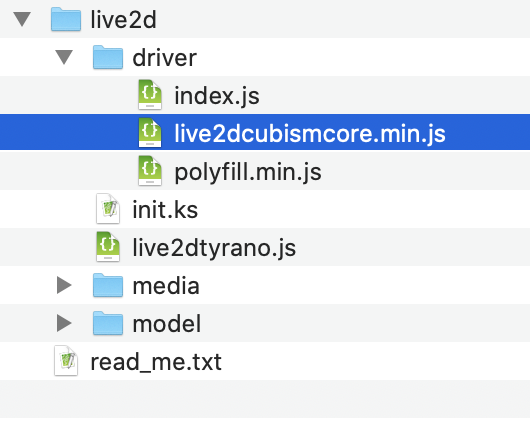
*サンプルプロジェクトには、live2dcubismcore.min.js が含まれていないので本ページの手順を参考に入手してdriverフォルダに配置しないと動きません。
ライセンス
ティラノスクリプト本体、および、Live2Dプラグインは無料で利用できます。
本プラグインはLive2D Cubism SDKを使用しており、本プラグインを使用してゲームを制作、リリースする場合は Live2D SDKライセンスへの同意が必要となります。
Live2D SDKリリースライセンスを確認する
2025年現在、 直近売上が1,000 万円未満の小規模事業者・個人・学生・サークル・その他の団体については無償で作品をリリースできます。
また、本プラグインに含まれているLive2Dモデルについては、Live2Dのガイドラインに準拠して使用することができます。
【ガイドライン】https://www.live2d.com/learn/sample/
使い方&チュートリアル
【最新版】live2d_tyrano_plugin_v502 プラグインを入手(2025/11/29)
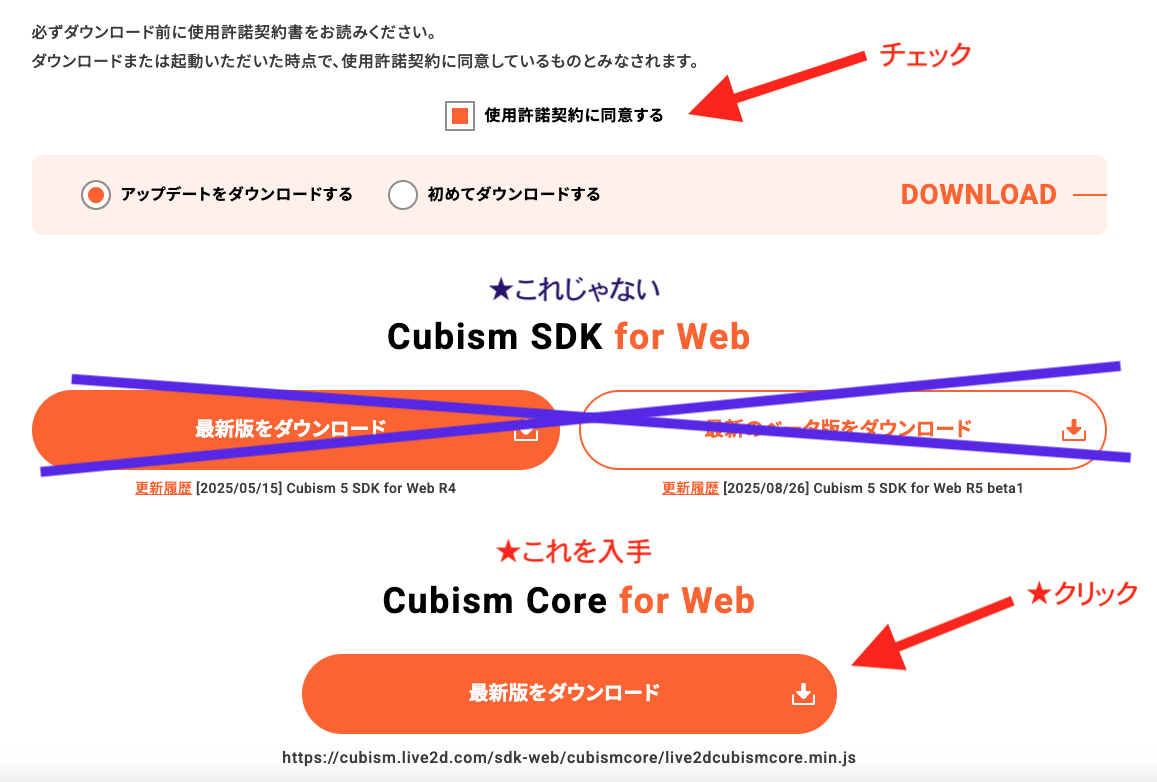
続いて、Live2D公式サイトから開発用のライブラリをダウンロードします。以下のURLにアクセスしてください。
https://www.live2d.com/download/cubism-sdk/download-web/

入手したファイルを、先にダウンロードしておいたプラグインフォルダの
「live2d/driver」フォルダの中にコピーしてください。

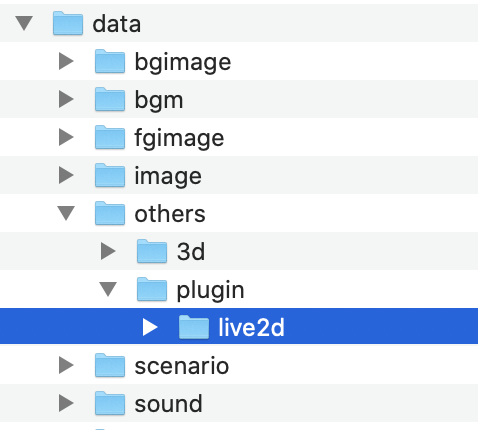
次に、このlive2dフォルダを、ご自身のティラノプロジェクトのdata/others/plugin フォルダに配置します。

あとは、first.ks に
[plugin name="live2d"]
続いて、make.ks に
[live2d_restore ]
と記述すれば、Live2Dをティラノスクリプトで使用する準備は完了です。
(make.ks の記述は ロード時にLive2Dモデルを再現するために必須です。)
詳しいタグの説明や使い方について、上記のサンプルゲームをダウンロードして スクリプトを見ていただくのがわかりやすいかと思います。
モデルデータ準備と表示
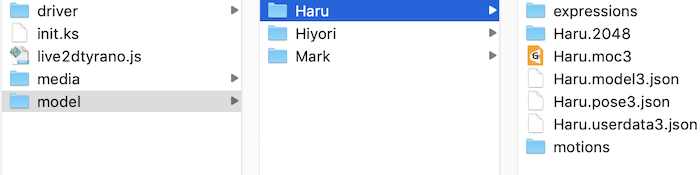
Live2Dモデルデータはdata/others/plugin/live2d/modelフォルダの中に配置します。

このディレクトリ名に記載されているのがモデルIDです。
上記画像だと「Haru」というのがモデルIDになります。
あとは、タグを記述するだけでLive2Dモデルを表示できます。
[live2d_new name="haru" model_id="Haru" ]
;Live2Dモデルの表示
[live2d_show name="haru" y=-0.8 x=0 scale=2.5 ]

これで表示されました。簡単ですね。
画面の中央が x=0 y=0 。数値の大きさについてもピクセルではなく、1 〜 -1 くらいの間、小数点で座標を指定することになります。
モーション設定
Live2Dのモーションについて好きなタイミングで制御することができます。
モーションを再生するには[live2d_motion]タグを使用します。
モーション名についてはモデルデータをエディタで確認します。
モデルIDがHaruのデータを例にすると
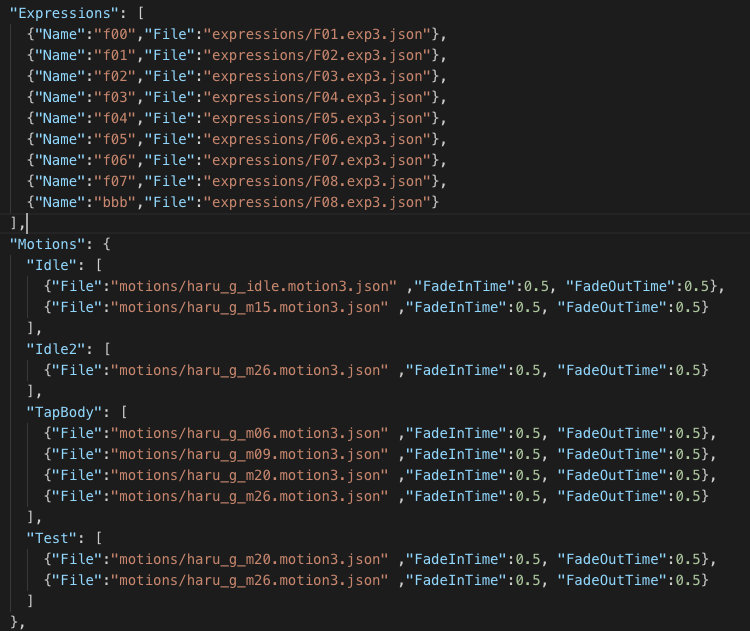
Haru.model3.json ファイルをエディタで開きます。
その中を確認するとモーションファイルとの紐づけが記述されている部分が確認できます。

このNameを[live2d_motion]タグで指定することでモーションを操作することができます。
この例だと、「Idle」「Idle2」「TapBody」「Test」と名前でモーションファイルが紐付いています。
ちなみに「Idle」はキャラクターが通常立っている状態に再生するモーションになります。
なので、「TapBody」というモーションを指定したい場合は
[live2d_motion name="haru" mtn="TapBody" ]
このように記述するとモーションが再生されます。
また、このTapBodyには複数のモーションが配列で設定されています。
通常は1番目のモーションが再生されますが、別のモーションを指定することもできます。
[live2d_motion name="haru" mtn="TapBody" no=2 ]
no=2 を指定しているので、TapBodyの中の、0から数えて2つ目のモーションが再生されます。
また、表情を変更するExpressionもゲーム中に変更できます。
こちらもjsonファイルのExpressionで紐付いた名前を指定することができます。
[live2d_expression name="haru" expression="f07"]
■アイドルモーションについて
通常の立っている状態で再生されるモーションはデフォルトは「Idle」です。この「Idle」モーションの中に設定されているものがランダムに繰り返し再生されています。
アイドルモーションの変更については[live2d_mod]タグを使用してください。
[live2d_mod name="haru" idle="Test" ]
口の動きについて
モデルが話している間、口を動かすことができます。
これはリップシンクに対応したモデルでなければいけません。
まず、[live2d_new]のタイミングで lip="text" jname="ハル" というように
リップ機能の有効化と、このキャラクターの表示名を指定します。
[live2d_new name="haru" model_id="Haru" lip=text jname="ハル"]
あとは、通常のティラノで使用する、名前欄の指定と、このjnameが一致する場合、口が動きます。
口の動くスピードなども変更できますので、ぜひ確認してみてください。
[live2d_new name="haru" model_id="Haru" lip=true jname="ハル"]
#ハル
今はハルがしゃべってるよ。[p]
いい感じに喋れてるかな[p]
■ボイスと連動するリップシンクについて
ボイスに合わせて、リップシンクすることも可能です。
Live2Dプラグイン401以降で対応します。あわせてティラノスクリプトのV506以降が必須です。
モデルを定義するときにlip="sound"と指定します。
また、反応させたいボイスが再生されるチャネル(buf)も必要なら指定しておきましょう。
lip_seパラメータに反応させたい buf を記述します。
[live2d_new name="haru" model_id="Haru" lip="sound" lip_se="1" jname="ハル"]
この場合、例えば[playse buf=1 storage="voice.mp3"] で再生されている音声に反応します。
注意点として、すべての再生されている音楽に反応してしまうので、そのままですとBGMにもリップシンクしてしまいます。
これを回避するため、BGMを再生する場合は次のように記述します。
[playbgm storage="music.mp3" html5="true"]
html5パラメータをtrueにすると、そのサウンドはリップシンクに反映されません。効果音の場合も同様に
[playse storage="door.mp3" html5="true"]
上記のように記述するとリップシンクに反映されません。
Live2Dモデルがメッセージウィンドウの前に表示されてしまう対策
ゲーム画面の画面を初期設定のサイズより拡大したとき、
Live2Dモデルがメッセージウィンドウの前に
表示されてしまうケースがあります。
対策として
①ゲームの画面サイズを大きく設定する。
もしくは
② tyrano.css を編集する。
tyrano/tyrano.cssファイルをエディタで開いて以下の箇所『position: absolute;』の1行を消してください。
.tyrano_base{
-moz-user-select: none;
-webkit-user-select: none;
-khtml-user-select: none;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
margin: auto;
}
ただし、②の方法だと画面のセンタリングとカメラが使用できなくなります。ご了承ください。
Live2Dタグリファレンス
[live2d_new] Live2Dモデルの定義
- Live2D
Live2Dモデルを読み込みます。
[live2d_new]を実行した時点ではまだモデルは画面に表示されません。
その後、[live2d_show]を実行することで画面に表示することができます。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | モデル名を指定します。省略した場合はmodel_idの値がnameに適応されます。 |
| model_id | × | モデルIDを指定します。modelフォルダ以下に配置されたフォルダ名がモデルIDです。また、○○.model3.jsonなど関連するファイルもすべて同じ名前にします。 |
| idle | × | アイドルモーション名を指定できます。デフォルトは 「Idle」。複数が設定されている場合はランダムに再生されます。 |
| scale | × | モデルを表示する時のスケールを指定できます。例えば、1.5を指定すると1.5倍の大きさに拡大されます。デフォルトは1 |
| x | × | モデルのヨコ、立ち位置を指定します。注意点として画面中央が 0 となり、ティラノの他の指定とは異なりますのでご注意ください。 |
| y | × | モデルのタテ、立ち位置を指定します。注意点として画面中央が 0 となり、ティラノの他の指定とは異なりますのでご注意ください。 |
| lip | × | キャラクターが話しているシーンで口を動かすかどうかを指定できます。「text」を指定するとテキストに合わせて口が動きます。「sound」を指定するとボイスにあわせてリップシンクします。ただし、すべての再生中のサウンドに反応します。例えばBGMを反応させたくない場合 playbgmのhtml5パラメータにtrueを指定してください。(リップシンク設定が有効なモデルのみ動作) |
| lip_time | × | 口を動かすスピードを指定できます。デフォルトは100。数値を小さくするとすばやく口が動きます |
| lip_se | × | lipでsoundを指定した場合に、反応させるseのbufを指定します。デフォルトは0 |
| lip_sound_level | × | リップシンクにサウンドを使用している場合の音量レベルを指定します。デフォルトは4000。つまり波形レベルの4000がリップシンクのマックス値になる設定となります。数値を調整することで最適な範囲を調整することができます。 |
| breath | × | trueかfalseを指定します。デフォルトはtrue。アイドル状態に呼吸しているようなモーションが適応されます。適応したくない場合はfalseを指定してください |
| jname | × | キャラクターの表示名を指定します。口を動かす場合は必ず指定します。ここで指定した名前を#○○で指定している場合のみ口が動きます。 |
- サンプルコード
[live2d_new name="haru" model_id="Haru" ]
[live2d_show name="haru" y=-0.8 x=-0.3 scale=2.5 ]
[live2d_show] Live2Dモデルの表示
- Live2D
Live2Dモデルをゲーム画面に表示します。
表示するためには予め[live2d_new]タグでモデルを読み込んでおく必要があります。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | モデル名を指定します |
| idle | × | アイドルモーションを変更できます。複数のモーションが指定されている場合はランダムに繰り返し再生します。 |
| scale | × | モデルを表示する時のスケールを指定できます。例えば、1.5を指定すると1.5倍の大きさに拡大されます。デフォルトは1 |
| x | × | モデルのヨコ、立ち位置を指定します。注意点として画面中央が 0 となり、ティラノの他の指定とは異なりますのでご注意ください。 |
| y | × | モデルのタテ、立ち位置を指定します。注意点として画面中央が 0 となり、ティラノの他の指定とは異なりますのでご注意ください。 |
- サンプルコード
[live2d_new name="haru" model_id="Haru" ]
[live2d_show name="haru" y=-0.8 x=-0.3 scale=2.5 ]
[live2d_mod] Live2Dモデルの変更
- Live2D
Live2Dモデルのパラメータを変更します。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | モデル名を指定します |
| idle | × | アイドルモーションを変更できます |
| scale | × | モデルを表示する時のスケールを指定できます。例えば、1.5を指定すると1.5倍の大きさに拡大されます。デフォルトは1 |
| x | × | モデルのヨコ、立ち位置を指定します。注意点として画面中央が 0 となり、ティラノの他の指定とは異なりますのでご注意ください。 |
| y | × | モデルのタテ、立ち位置を指定します。注意点として画面中央が 0 となり、ティラノの他の指定とは異なりますのでご注意ください。 |
- サンプルコード
[live2d_new name="haru" model_id="Haru" ]
[live2d_show name="haru" y=-0.8 x=-0.3 scale=2.5 ]
[live2d_mod name="haru" scale=1 ]
[live2d_delete_all] Live2Dモデルの削除
- Live2D
すべてのLive2Dモデルを完全に削除します。
もう一度モデルを使用するには[live2d_new]で改めて定義する必要があります
用途としては、Live2Dモデルはメモリを多く使用するため
一度に何体も[live2d_new]を定義しておくのは推奨できません。
そこで、区切りの良いタイミングで[live2d_delete_all]でメモリを綺麗にしておくことで
安定した動作を期待できます。
多くのLive2Dモデルを使用するゲームではうまく活用してください。
| パラメータ | 必須 | 解説 |
|---|---|---|
| 指定できるパラメータはありません | ||
- サンプルコード
[live2d_delete_all]
[live2d_motion] Live2Dモデルのモーションを再生します
- Live2D
Live2Dモデルのモーションを再生します。
| パラメータ | 必須 | 解説 |
|---|---|---|
| name | × | モデル名を指定します |
| mtn | × | 指定したモーションを再生します |
| no | × | グループを指定できます。例えばひとつのモーション名に複数のモーションファイルが割り当てられている場合に添字を指定してください。デフォルトは0です |
| force | × | trueかfalseを指定します。trueを指定すると他のモーションが再生中の場合、強制的にモーションを上書きします。デフォルトはtrue |
- サンプルコード
[live2d_new name="haru" model_id="Haru" ]
[live2d_show name="haru" y=-0.8 x=-0.3 scale=2.5 ]
[live2d_motion name="haru" mtn="Test" no=0 ]
関連情報