チャットストーリー形式のゲームをつくってみる
使い方は基本的にタグを挿入していくだけです。
ティラノストーリーで用意されている主なタグは以下となります。
・[chat_talk]:吹き出しを表示するタグです。
・[chat_config]:チャットに関する基本的な設定を行うことができます。
・[chat_clear]:画面に表示されているチャットの吹き出しをクリアします
・[chat_scroll]:チャットを指定位置までスクロールで巻き戻る事ができます
まぁ、使い方は簡単です。
最初に[chat_config]で基本的な動作設定をして
[chat_talk]タグで吹き出しを表示して会話を行いながら、切りの良いところで[chat_clear]。それだけです。
チャット(吹き出し)を表示する
それでは早速、チャットストーリーを制作していきましょう
まずは、ティラノストーリーのフォルダからdata/scenario/scene1.ksファイルをエディタで開きます。
すると、45行目付近に以下のような記述が見つかると思います。
;===============ここからチャット部分 ==========================
この記述以降に、実際のチャット部分を記述していきます。
今は、デフォルトのゲームが記述されていますので、一旦この記述以降を全て削除してまっさらな状態にしてみましょう。
そして、次のタグを追加してみてください。
;===============ここからチャット部分 ==========================
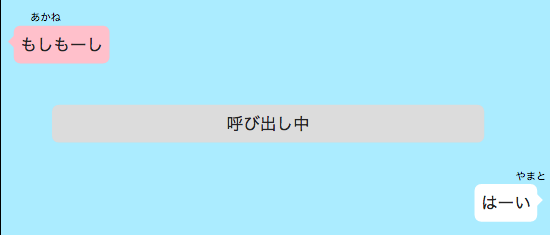
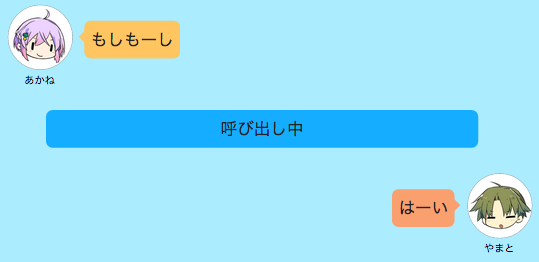
[chat_talk pos="left" name="あかね" text="もしもーし" ]
[p]
[chat_talk pos="center" text="呼び出し中" ]
[p]
[chat_talk pos="right" name="やまと" text="はーい" ]
[p]
ゲームを実行します。すると次のような結果が表示されますね。

それでは、タグを解説していきます
[chat_talk] は 吹き出しを出すタグです。
posパラメータは、吹き出しの位置を指定します。
・left は 左側
・center は 中央
・right は 右側
から、吹き出しを表示することができます。
続いて、nameパラメータは、発言者の名前を吹き出しの近くに表示することができます。
ただしpos=centerを指定した場合は、nameは指定できません。
最後に textパラメータには、吹き出しの中身を記述しています。
簡単ですね。
*[p]タグはクリック待ちです。このタグが入るタイミングでユーザーのタップを待つことができます。
吹き出しにキャラクターのアイコンを表示する
吹き出しを話しているキャラクターの表情を表示してみましょう
今回は、デフォルトプロジェクトの中に、表情ファイルが予め含まれてるのでそれを使ってみます。
使用する表情ファイルは、次のフォルダ以下にいろいろ配置されています
あかねの表情(fgimage/chat/akane/noarmal.pngに配置)

やまとの表情(fgimage/chat/yamato/noarmal.pngに配置)

今回は、これらの表情画像をつかって、試してみたいと思います。
まず、使用したい画像ファイルは「fgimage」フォルダ以下に配置してください。
そして、先程のタグにfaceパラメータの記述を追加してみてください
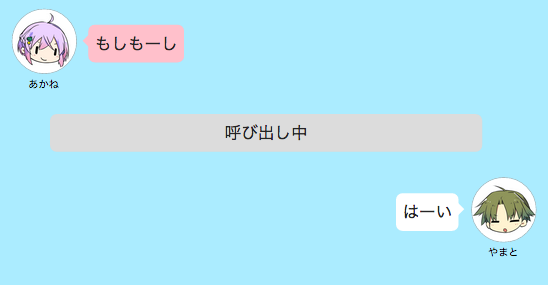
[chat_talk pos="left" name="あかね" text="もしもーし" face="chat/akane/normal.png" ]
[p]
[chat_talk pos="center" text="呼び出し中" ]
[p]
[chat_talk pos="right" name="やまと" text="はーい" face="chat/yamato/normal.png" ]
[p]
保存して実行します

顔アイコンが表示されましたね。
このように、faceパラメータで好きな画像ファイルを指定するだけで、表情を追加することができます。
吹き出しの中に画像を表示する
吹き出しに、画像を表示することができます。
スタンプや写真を送付するような表現に活用できます
次のような写真を送付するチャットを作るとします。
画像ファイルはfgimageフォルダ以下に配置します。

配置後、以下のようなスクリプトを記述します。
[chat_talk pos="left" name="あかね" graphic="station.jpg" graphic_width=300 face="chat/akane/normal.png" ]
[p]
保存して実行してみましょう。

graphic="station.jpg" は 吹き出しの中に表示する画像ファイルを指定しています。
png jpg png bmp ファイルが指定できます。gif画像をつかえば動くスタンプみたいな表現もできますね
大事なのがgraphic_width=300の指定です。
これは、画像の横幅を指定できます。ここを指定しない場合画像のオリジナルサイズが適応されてしまいます
*画像の高さを指定できる「graphic_height」というパラメータもあります。
書き込み中の演出を追加する
チャットを書き込み中に、今書いてるよ〜という、アイコンを表示させることができます。

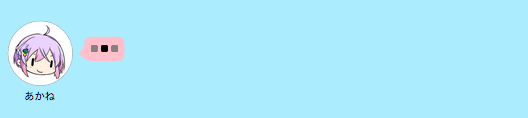
[chat_talk pos="left" delay=3000 name="あかね" text="もしもーし" face="chat/akane/normal.png" ]
[p]
この場合delay=3000を指定しているので、吹き出しが表示される前に3000ミリ秒(3秒)書き込み中の演出が入ります。
ちなみに、一定時間処理を止めたい場合は、[wait]タグを使います。
[wait time=3000]のように記述するとシンプルに3000ミリ秒停止します
フォントを変更する
吹き出しのフォントを変更するには[font ]タグが使用できます
例えば次のように記述してみましょう
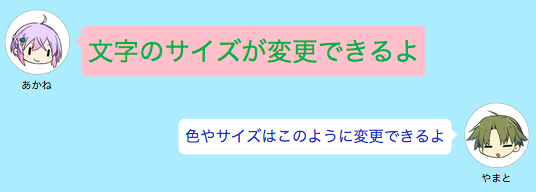
[font size=40 color="0x00b34e"]
[chat_talk pos="left" name="あかね" text="文字のサイズが変更できるよ" face="chat/akane/normal.png" ]
[p]
[font size=24 color="0x1832d9"]
[chat_talk pos="right" name="やまと" text="色やサイズはこのように変更できるよ" face="chat/yamato/normal.png" ]
[p]
保存して実行します

簡単ですね。フォントで指定できる項目は多様で、ふちをつけたり、影を入れることもできます
詳しくはタグリファレンスの[font]タグを確認すると便利です
吹き出しの背景色を変更する
吹き出しの背景色は自由な色に変更することができます。吹き出しを消して透明にすることも可能。
[chat_talk pos="left" name="あかね" bgcolor="0xffc561" text="もしもーし" face="chat/akane/normal.png" ]
[p]
[chat_talk pos="center" bgcolor="0x14adff" text="呼び出し中" ]
[p]
[chat_talk pos="right" bgcolor="trams" name="やまと" text="はーい" face="chat/yamato/normal.png" ]
[p]
保存して実行します

背景は透明にすることもできます。bgcolorに「transparent」を指定してください
[chat_talk pos="center" bgcolor="transparent" text="それは昔々の物語" ]
[p]
保存して実行すると、吹き出しが表示されていませんね。

これを応用すると色々と面白い表現ができるので、試してみてくださいね。
背景を毎回指定するのが面倒な場合は、[chat_config]タグを使うと、左側の背景 中央の背景 右側の背景 の各々に対してデフォルトカラーを指定することが可能です。
チャットストーリーをクリアする
チャットストーリーをすべて削除して、クリアすることができます。
timeは削除する時にフェードアウトする時間をミリ秒で指定できます
[chat_clear time=300 ]
ここまでで、基本的なチャットストーリーの説明は終了です。
これで、おおよその機能は作成できているかと思います。
さらに、ティラノスクリプトについて学習することで、音楽を再生するといった応用的な演出も可能になります。
以下、関連するリンク先を続けて学習してください。
>>作品をリリースする
>>応用テクニック編
