表示領域をカスタマイズする
チャット領域は、スマートフォンを縦持ちした場合に画面いっぱいに表示されるようになっています。
デフォルトでは、画面上部の70%にチャットの吹き出しが表示されるように設定されています。
スマートフォンの縦持ちした場合、画面の下の部分なタップするように空白を空けておいたほうが見やすいでしょう。
このチャットの吹き出しが表示される範囲は、[chat_config]タグを使用することで、変更できます。
以下のように記述してください。
[chat_config under_height=700 ]
このunder_heightパラメータは画面の上部から、指定したピクセルまで、表示領域とするための設定です

画面の下まで、チャットの吹き出しを表示したい場合は画面の高さ(scHeight)と同じ値を指定すれば良いことになります。
吹き出しの幅を変更する
吹き出しのサイズは、テキストの文字料に合わせて自動的に調整されます。
場合によっては、吹き出しサイズを自由に調整してたい事もあるでしょう。
次のスクリプトを確認してください。
[chat_talk pos="left" name="あかね" text="なんだい?" face="chat/akane/hirameki.png" ]
[p]
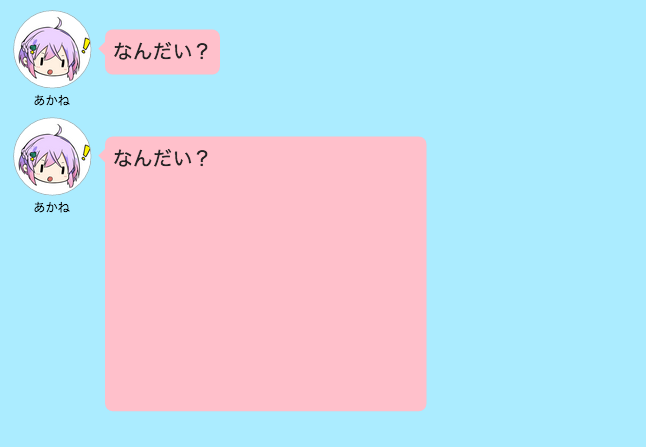
[chat_talk pos="left" name="あかね" text="なんだい?" width=400 bottom=300 face="chat/akane/hirameki.png" ]
[p]
保存して実行します。

2個めの吹き出しサイズが大きくなりましたね。
・width は 吹き出しの横幅
・heightは 吹き出しの高さ(厳密には文字の下のスペース)
この2つを自由に変更できます。
選択肢を表示する
ティラノストーリーは、ティラノスクリプトの全機能を使用できます。
もちろん選択肢をつかった分岐も可能で、ゲーム性の高いゲームも作ることができます。
選択肢を表示する場合は、普通に画面中央に表示してもよいのですが
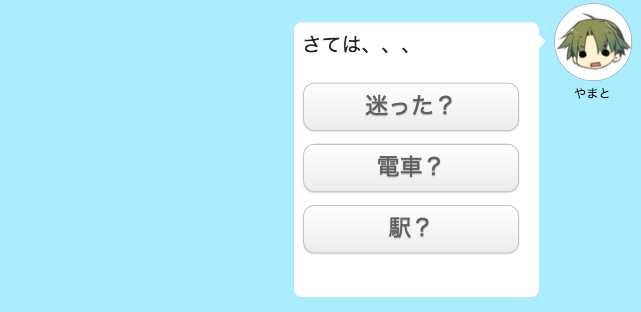
吹き出しの中に表示することもできます。
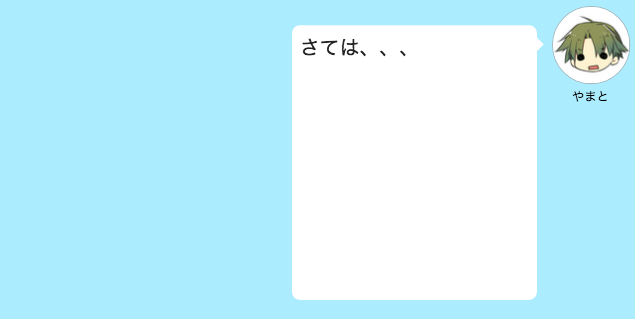
最初に、吹き出しを大きめに作っておいて、ボタンを配置するスペースを作ります。

続いて、そこに選択肢のボタンが配置されるように調整することで、すこし凝った選択肢ボタンがつくれます。